
404頁面是用戶在瀏覽某個不存在或已刪除的網頁時,服務器無法正常提供信息所返回的頁面。在網站中設置404頁面很有必要,404頁面可以避免失效的URL網址或者說死鏈影響網站的收錄排名,有利于網站在搜索引擎上好感度的提高,為SEO優化掃清障礙。除此以外,404頁面還肩負著用戶體驗的重任。雖然訪客在尋找想要信息的過程中遇到了頁面不存在或鏈接錯誤的問題,但巧妙的頁面設計可以引導用戶瀏覽其他頁面,讓他們在網站獲得較好的用戶體驗,從而提升用戶轉化率。小飛今天就是來介紹一下怎樣做好404頁面的設計的以及它的心理學依據、一些富有創意的404頁面實例。一起來看看吧!
在介紹404頁面的有效設計方法之前,小飛先帶大家看看它背后的心理學依據:峰終定律。
峰終定律
峰終定律是指人們對于某項體驗的記憶是由兩個因素決定的:高峰(無論是正向的還是負向的)時和結束時的感覺,而整個過程中好與不好體驗的比重、好與不好體驗的時間長短對于記憶幾乎沒有影響。這個概念的出現給經濟學開辟了新的道路,它的發現者也因此獲得了2002年的諾貝爾經濟學獎。不少管理者都使用峰終定律重點管理公司服務的"峰-終體驗",峰終定律還廣泛地應用于我們的生活之中:為什么電影的高潮總是在最后?為什么我們最后吃甜點?
說了這么多,相信你對峰終定律也有了一定的了解。其實峰終定律還可以應用在404頁面中提升用戶體驗。根據峰終定律,即使訪客在瀏覽網頁的過程中看見404頁面、無法獲取想要的信息時會產生挫敗感,但只要這不是"終",就不會影響他們的整體體驗。我們可以好好設計404頁面,引領訪客瀏覽其他網頁,找到想要的信息或是新的興趣點,將404頁面可能的"終"變成網頁瀏覽的"峰",這樣就能提升用戶的體驗,給訪客留下比較好的印象。

有效設計404頁面的方法:
1.創建相關內容的鏈接
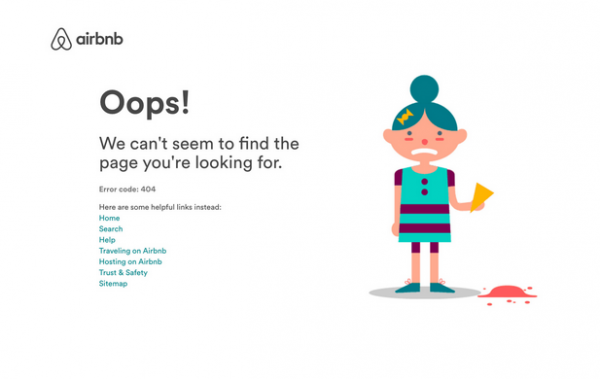
雖然訪客在404頁面沒有及時獲取想要的內容,但這并不是瀏覽體驗的終點。在訪客走進死胡同時,我們可以給他們以指引,在404頁面提供一些相關內容的鏈接,就像下圖Airbnb在404頁面放置了"主頁"、"幫助"、"查找"等諸多選項,讓用戶有"柳暗花明又一村"的感覺。沒準,用戶能在其他頁面找到自己想要的信息,又或是對某個頁面產生興趣,從而在網站上停留更長時間,這不就是我們想要達成的目的嗎?

2.利用贈品等方式獲取訪客郵箱
即使訪客現在沒有找到想要的信息,我們也可以將他們轉化為潛在的客戶。怎樣將訪客轉化為潛在的用戶?以下圖為例,只要用戶輸入郵箱地址,他們就可以免費獲得很多設計文件和模板等,我們也可以使用類似的方法,提供一些好處(寶貴的信息、電子版文件的下載等等)獲得訪客的聯系方式。這樣我們能夠在適當的時候給訪客推送一些網站消息,與他們進行互動。不過要注意,索要電話號碼并不是一個好主意,因為對大多數人來說手機號碼要更加私人,不會輕易泄露。

3.添加搜索框
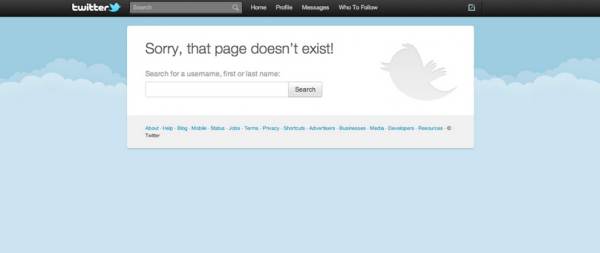
除了網頁不存在或已刪除的情況,404頁面的出現還可能是因為某個網址重新指向到其他地方。這時我們就可以在404頁面添加一個搜索框,方便訪客們在此輸入關鍵詞搜索,快速獲取信息。
Twitter在這一點上就做的很好,用戶可以直接在搜索框查找想要獲取的信息。

4.添加聯系表單
在404頁面添加聯系表單也是一種有效的設計方法。這是因為,聯系表單可以充當訪客與站長交流溝通的橋梁。訪客通過它可以直接與站長聯系,獲取自己想要的信息,反過來,站長能夠從聯系表單中獲得訪客們的體驗反饋,及時改正404頁面或其他頁面可能存在的錯誤,進一步提高網站的整體表現力。

5.避免幽默
小飛并不否認幽默是避免尷尬的一種方式,但它并不是在所有情況下都適用的。這不,在404頁面使用幽默可能還會有適得其反的效果,不少訪客反映在無法找到想要的信息時就已經很失望了,那些愚蠢的笑話更會讓人覺得惱火。我們要明白,訪客在登進網站時目標很明確:找到自己想要的信息,然后離開,他們想要以盡可能快的速度完成這一目標,而不是來來回回地兜圈子。盡管在網站中使用幽默的出發點是好的,但還是使用更加實際的方法吧!

一些創意404頁面的實例:
如果你想要找到一些404頁面設計的靈感,下面是小飛個人比較欣賞的幾個實例,一起來看看吧!
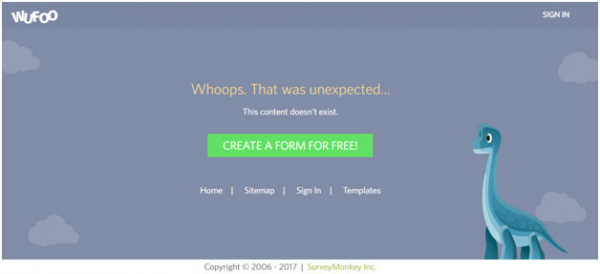
Wufoo
Wufoo是一個幫助人們在線創建獨特表格的網站。在Wufoo的404錯誤頁面上,綠色的按鈕(免費創建表格)很是顯眼,背景圖片中還有這一只恐龍正在直勾勾的盯著行為引導按鈕,這無形之中又給了訪客暗示,訪客更有可能點擊這個按鈕。除此以外,Wufoo還將可選的菜單項放在了行為引導按鈕的下方,給訪客提供多種選擇。

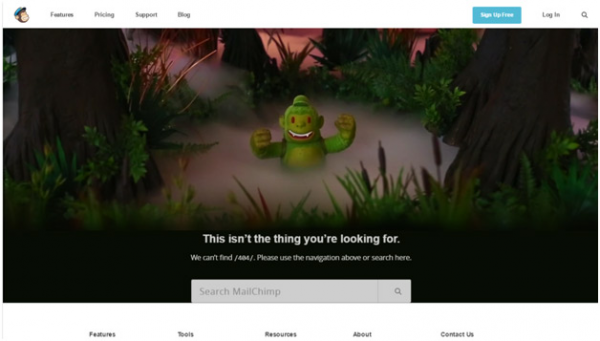
MailChimp
Mailchimp是一個非常流行的電子郵箱營銷平臺。在它的404錯誤頁面,Mail Chimp使用了一張猩猩在森林中的背景圖片,似乎在暗示訪客已經迷路了。進入這個頁面的訪客可以在插圖的幫助下更加清晰地明白它的信息。最棒的地方在于Mail Chimp在頁面的下方提供了一個搜索框,訪客可以在這搜索任何自己感興趣的內容。如果搜索框在查找或定位資源方面還不夠給力的話,訪客還可以使用搜索框下方的導航菜單。

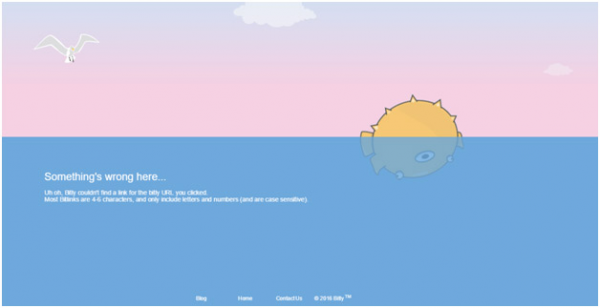
Bitly
Bitly是一家提供縮短URL服務的網站。下圖就是它的404錯誤頁面,很美觀,也富有深意。如果你仔細觀察一下它的錯誤頁面,你會發現設計師將海洋設計成空無一物的,這其實是在暗示網頁里什么都沒有,能給訪客提供一個更加直觀的感受:在這沒有想要的資源。Bitly同樣也在頁面的底部放置了導航菜單。另外,為了讓網站上的各種元素更具有互動性,Bitly的設計團隊還將海洋設計了波浪的動效,海鷗也是可以揮動翅膀的,你可以來這個網站親自感受一下。

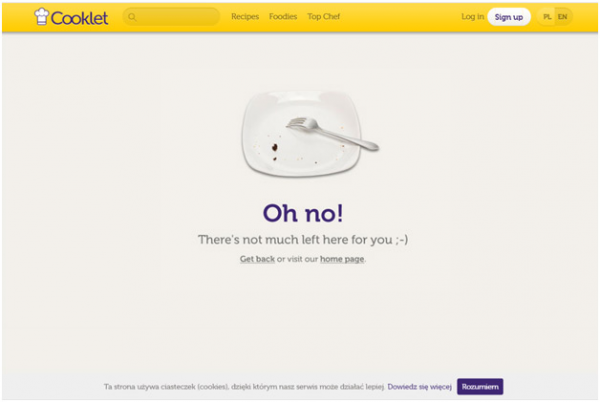
Cooklet
Cooklet是一家全球美食食譜分享網站。它在自己的404頁面上放了一張空盤子的照片,這個插圖很直觀,也與網站的主題相呼應。Oh no!的話語更有感情色彩,能夠引起用戶的情感共鳴,最有意思的地方是Cooklet在網站上放置了返回以及回到主頁的鏈接。除此以外,它們還將導航菜單、搜索框放在了頁面的上方,便于用戶重新定位資源。

其實,對于任何網站來說,404頁面都是可能出現的。出現404錯誤頁面并不可怕,可怕是我們沒有有效的方法應對它。看了上面這些實例,你對404頁面應該有了一個全新的認識了吧!趕緊計劃計劃自己網站中的404頁面怎么做,發揮404頁面在提升用戶體驗、做好SEO優化等方面的益處。






掃一掃關注微信公眾號

掃一掃訪問手機站

掃一掃打開小程序