作者結(jié)合自身工作經(jīng)驗分享了在后臺設(shè)計中幾個較為實用的方法,想必能夠給你帶來些幫助。

由于團隊設(shè)計氛圍比較濃郁,幾款產(chǎn)品的后臺設(shè)計原型,也都經(jīng)由交互設(shè)計師在用戶體驗上進行了優(yōu)化。
B端后臺一般包含客戶使用端和平臺客服使用端,很多團隊的做法對于客戶使用端會考慮用戶體驗,但對于平臺多用簡單粗暴的模版。考慮到以人為本的設(shè)計,是能考慮到所有用戶的感受,并為其找到最適合的解決辦法,所以對于平臺的設(shè)計,一樣需要有好的體驗。
接下來我講到的幾個方法,在后臺設(shè)計中非常的實用。
1.高級搜索

當(dāng)搜索條件超過一定數(shù)量,我們可以將不是首要的的搜索條件隱藏,將頭部寶貴的空間釋放出來展示列表重要搜索內(nèi)容。高級搜索和普通搜索的切換就很好的實現(xiàn)相應(yīng)需求。
2.批量操作列表中多條信息

對于表單頁面,原始的excel表單可以做到批量選擇和批量操作。許多后臺對于表單的處理往往過于簡單,只能基本滿足增刪改查。
后臺也可以用自定義勾選的方式對多個列表內(nèi)容進行批量操作,如圖可勾需多個列表或全選后進行批量刪除、作廢、更改負(fù)責(zé)人、發(fā)郵件、發(fā)信息、轉(zhuǎn)移等等…
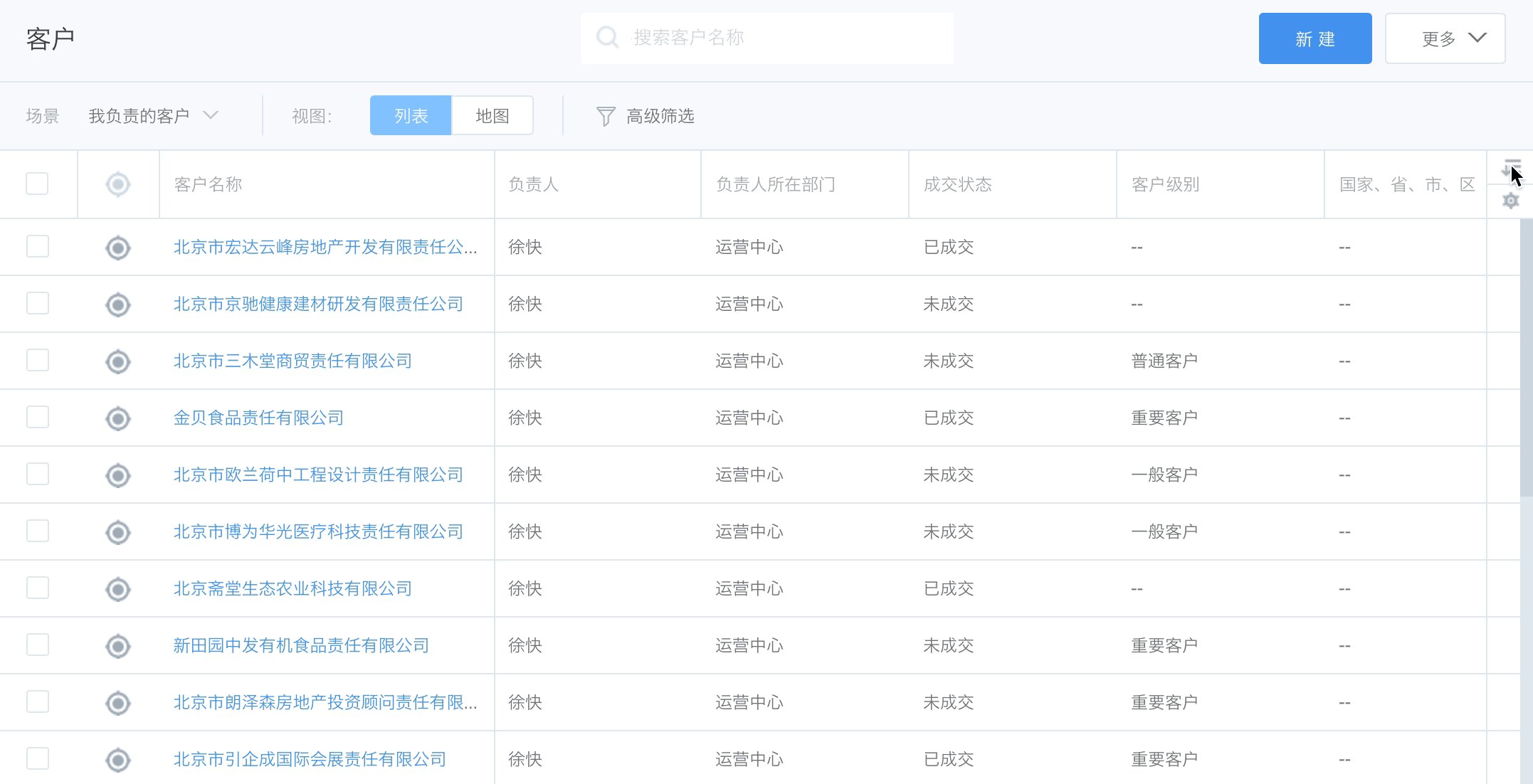
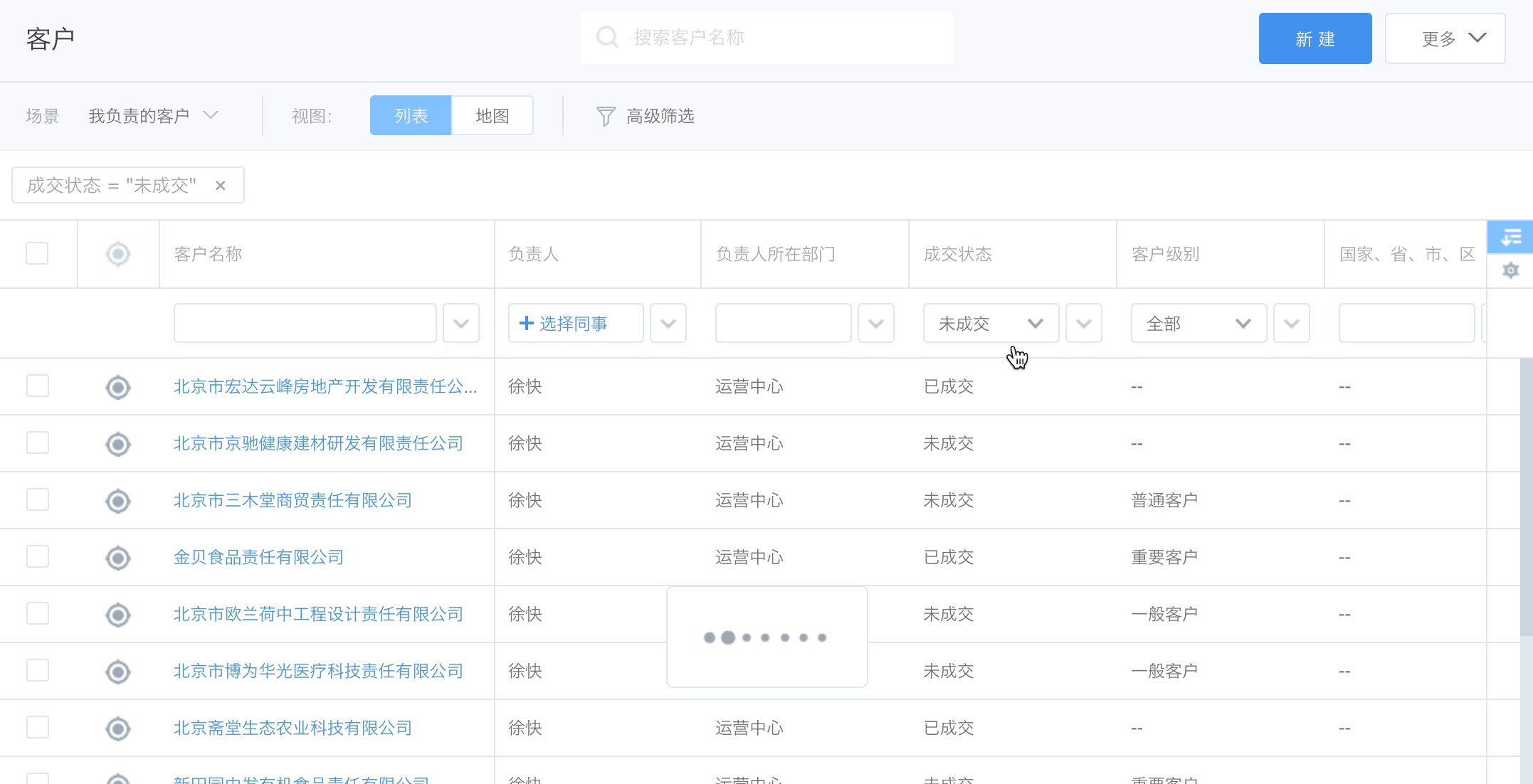
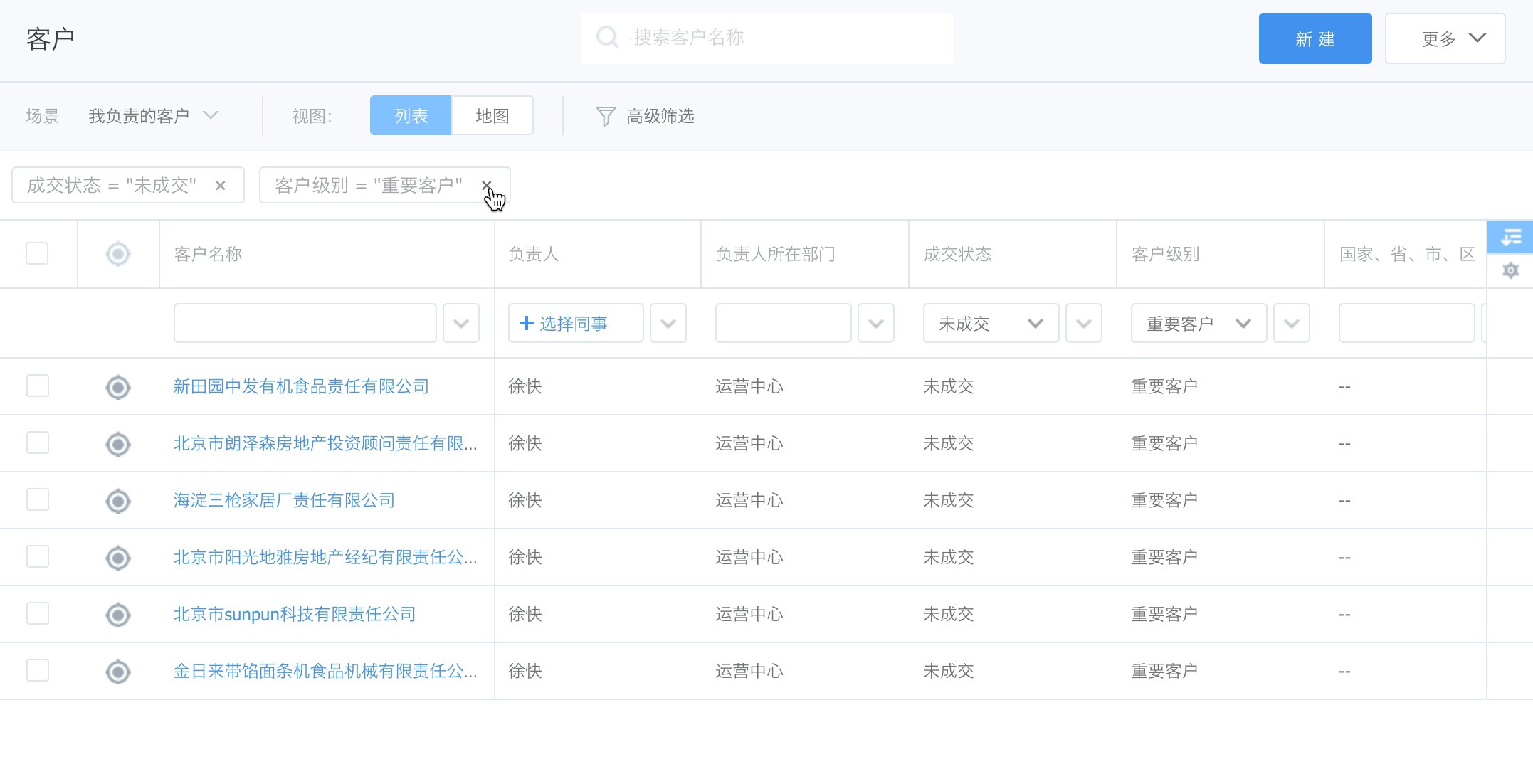
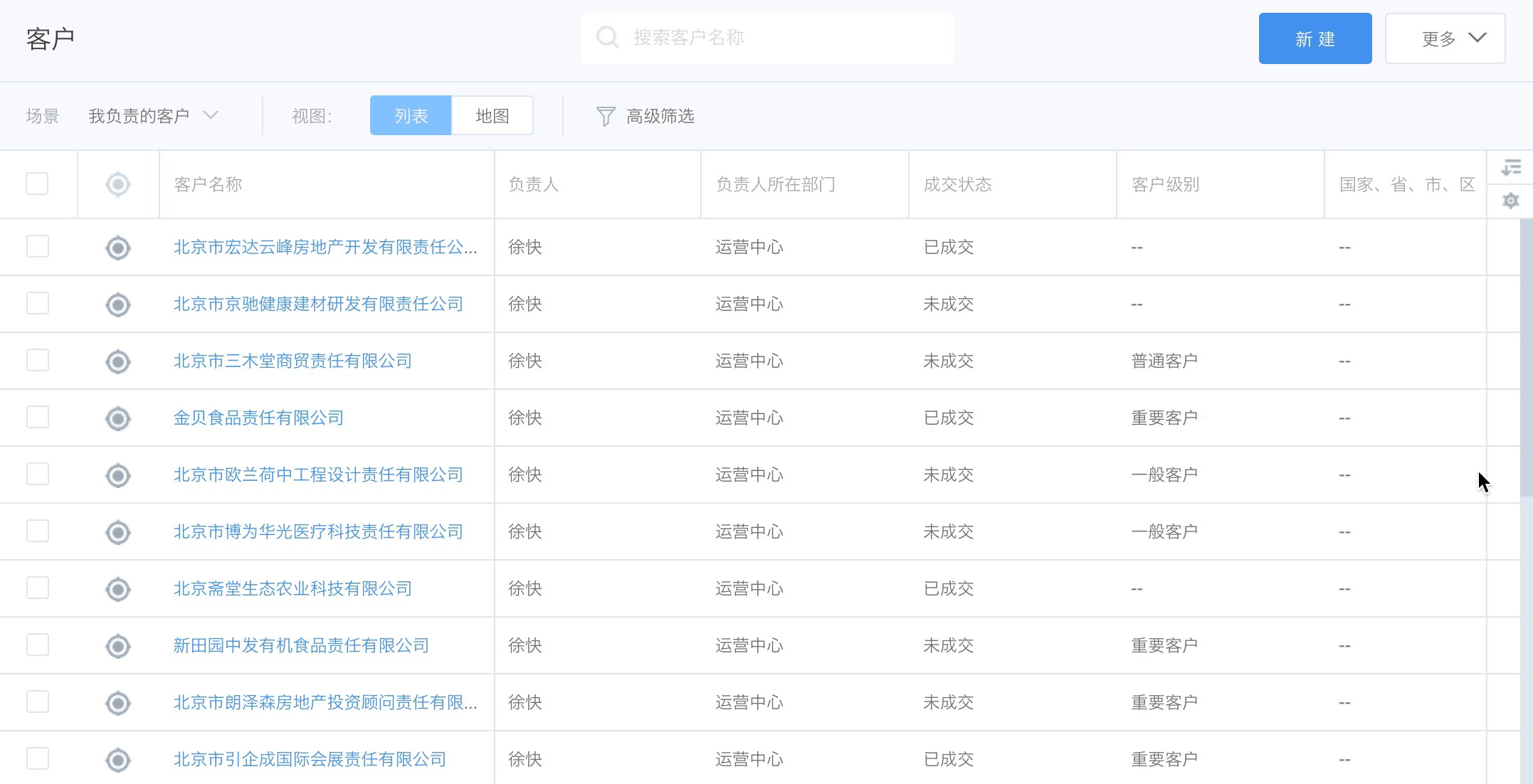
3.單個表單抬頭字段篩選

一般的數(shù)字、時間、字母排序單個表單都有隱形的排序框,數(shù)字從小到大、時間從近到遠(yuǎn)或者26個字母排序。但是對于其余抬頭篩選就只能做頂部選擇或文字輸入篩選,那樣浪費的區(qū)域會增多。
而如果直接隱藏在抬頭下面作為一項列表內(nèi)容,自定義篩選的靈活度會大很多,整個頁面也會放出更大的空間展示列表內(nèi)容。
4.表頭、確定表單頁面和不操作頁面局部固定/自定義篩選字段

在瀏覽的眾多網(wǎng)站中,由于某一部分內(nèi)容都有高頻的操作或查看,頁面在設(shè)置的時候會有意識將這部分板塊固定,不隨其它內(nèi)容上下和左右滑動。
在后臺也存在這樣的需求,除了抬頭部分還有特殊字段和對表單頁面的保存、取消、審核等高頻操作都可以設(shè)置為固定板塊存在在頁面中,使頁面的重點更為突出,內(nèi)容查看更有趣味性。
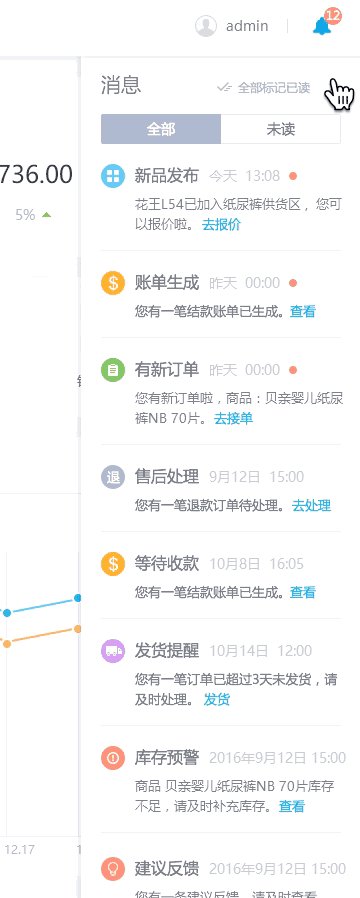
5.消息隱藏

消息隱藏也是在做一個電商的項目,學(xué)習(xí)到的一種方法。因為消息分類較多,可操作和不可操作的消息類型疊加,并且消息的重要程度也是層次不齊,以至于消息列表點擊進入查看還需要進行分類。
但是在首頁,將消息分類的同時,直接鏈接進入相應(yīng)待辦和查看頁面進行操作,用更直觀的方式轉(zhuǎn)達(dá)給用戶去查看或操作,也省去頁面跳轉(zhuǎn)間的頻率和時間。
6.抬頭標(biāo)題操作切換

看過線下excel表單的抬頭有幾十個的情況,A4紙打印都得有好幾頁才能展示全面,網(wǎng)頁的寬度最多也只能容納15-20個抬頭(抬頭文字全部展示完的情況下),怎么解決數(shù)據(jù)量太大,抬頭區(qū)域不夠展示的情況呢?只能做隱藏。
隱藏字段是否展示或者展示優(yōu)先集的權(quán)利都交到用戶手上,給他們一個最自由化的配置,只選擇自己想要查看的字段,選擇過多的字段導(dǎo)致文字省略用戶也會理解而進行合理的分配。
7.切換當(dāng)前內(nèi)容的視圖,突出角色主要內(nèi)容

在淘寶移動端的商品列表中,我們經(jīng)常根據(jù)自己的喜好來切換展示方式。是單行顯示單個商品,還是單行顯示兩個商品,切換方式能讓用戶更大限度的看到自己想看的商品信息。
后臺也可以切換視圖使用戶用更習(xí)慣的方式,展示列表內(nèi)容。切換視圖有許多表現(xiàn)方式來表現(xiàn),如列表、地圖、剖面圖、折線圖、扇型圖…
顧名思義,視圖就是更換另一種表現(xiàn)形式。一定要選取與設(shè)計的產(chǎn)品相符合的表現(xiàn)形式,才能更加突出這是一種技巧,如果只為了炫酷的效果,而增加多種視圖,沒有需求人群,那這種轉(zhuǎn)換也是沒有意義的。
總結(jié)
所有總結(jié)出來的方法,都是在解決人們遇到的問題而迸發(fā)出,有些可能是偽需求或自臆需求。做有效的判斷也是工作日常的必備。所有在積累方法經(jīng)驗的同時,也要慎重選擇交互方式,判斷與產(chǎn)品的符合度,是否能做到有效的定制化、是否讓用戶覺得功能好用且持續(xù)受用,提高用戶效率和提升用戶體驗才是正解。






掃一掃關(guān)注微信公眾號

掃一掃訪問手機站

掃一掃打開小程序