本文作者將結合設計規范及自身的項目經歷,將提示方式的使用場景及界限給總結出來,希望對大家以后處理提示方式時有些參考和幫助。enjoy~

如何減少打擾用戶的次數甚至不打擾用戶,是每一個用戶體驗設計師應該考慮的事。相信很多設計師都曾糾結于何時用對話框和Toast來做提示。兩者最大的區別是對話框是一種帶有操作的提示,需要用戶操作后才會消失,這會直接打斷用戶的流程;Toast屬于輕量提示,不帶操作,顯示幾秒后自動消失,不會打斷用戶操作。

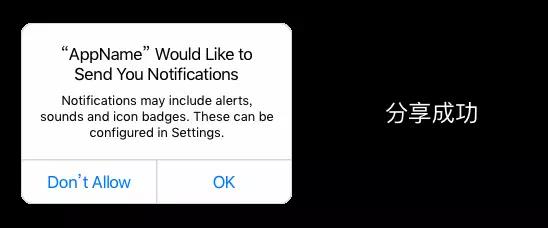
除了以上兩種形式,還衍生出Toast+操作的提示,如:

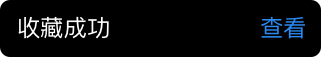
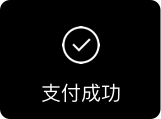
以及用Toast+圖標或浮層的提示,如:

以上設計都有亮點及合理的地方,但如何合適使用不打擾用戶才是關鍵。怎么才算合理是一個問題,因為每個設計師的看法都有自己的主觀評判標準,但這些標準在用戶身上往往只有兩個結果,良好的體驗和差勁的體驗。在這里我結合設計規范及自身的項目經歷,將提示方式的使用場景及界限給總結出來,希望對大家以后處理提示方式時有些參考和幫助。
iOS設計規范
先從iOS設計規范開始,iOS推薦設計師使用橫幅,對話框和小氣泡的形式來提示用戶,但不推薦設計師經常使用對話框的提示形式。只有這三種提示方式是明顯不夠的,但規范里允許設計師將提示功能與APP自身結合,建立更符合場景的提示機制。有很多設計師會將Android的Toast概念直接引入iOS設計中,以及衍生出Toast+操作,浮層等提醒方式。由于iOS對此沒有明確的設計規范,只要是設計合理的,怎么提示都行。
Material Design設計規范
相對于iOS設計規范,Material Design以更謹慎的態度設計了提示用戶的規范,并歸納出兩個非常棒的概念:確認(Confirm)及確知(Acknowledge)。
確認是要求用戶確認自己確實希望執行剛才所調用的操作。在某些情況下,確認隨需要用戶考慮的操作所相關的警告或關鍵信息一起顯示。
確知就是顯示一段文字信息,讓用戶知道自己剛才調用的操作已經完成。這將消除系統正在執行的隱式操作的不確定性。在某些情況下,確知隨撤消操作的選項一起顯示。
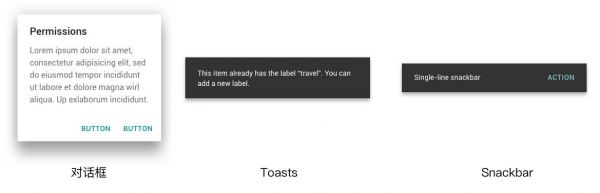
在Material Design規范里,提示只有對話框(確認)及Toast(確知)和Snackbar(確知),同理對話框也是一種非常強的提示方式,會直接打斷用戶操作,所以設計時要謹慎對待。
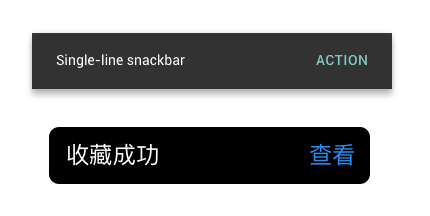
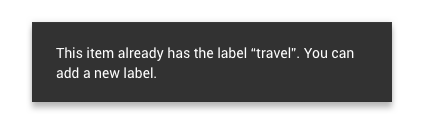
這里要闡述一下Toast,在規范里是規定只有文字,是不能配圖標的,所以配圖的就不應該叫Toast了,這種樣式可以直接理解為一種浮層。同時,Toast也是不能帶操作的,如果配操作的,在Material Design里被稱為Snackbar,這是Android 5.0新出的控件。Snackbar 是一種針對操作的輕量級反饋機制,常以一個小的彈出框的形式,出現在手機屏幕下方或者桌面左下方。它們出現在屏幕所有層的最上方,包括浮動操作按鈕,它同Toast一樣3秒后消失。三種樣式比較:

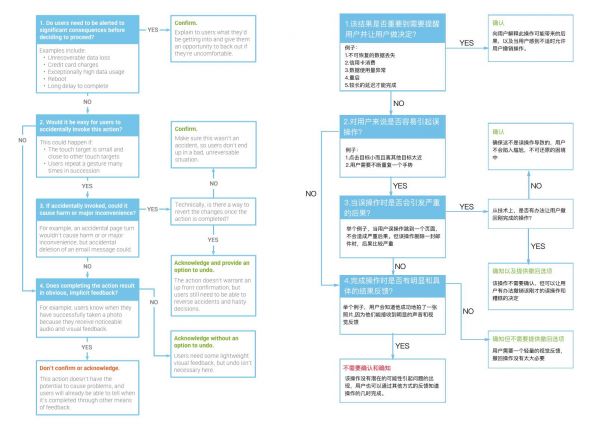
Google也給出了何時需要確認或確知用戶操作。以下為我的翻譯:

如果每次做設計時都走一遍上述的流程估計大家都會懵逼吧,我以提示的重要性將提示的界限及場景舉例出來。為了更好區分專業術語及iOS和Android的差異,提出了一些新詞語,如果有誤請指正。
重要程度(從高往低):
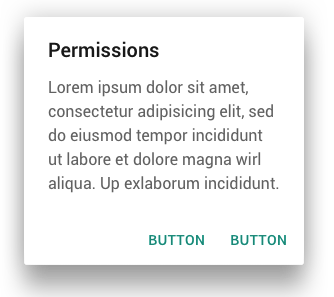
1、對話框(需要突出提示或存在兩個操作按鈕以上的提示,影響現流程。)

適用場景:
需要重大決定的場景
容易引起誤操作的場景
需要確認的場景
引導到其他流程的場景
運營方案
樣式說明:
對話框在界面整體居中顯示
對話框文案應盡量簡短,結尾不使用標點符號
對話框可以針對運營活動或不同場景下進行樣式設計
必須提供關閉、取消等回到原流程的按鈕
(2)輕操作(適用于輕量提示時帶有操作,如撤銷、查看、增添、修改數據,不影響現流程。)

*輕操作在Android里是Snackbar,在iOS里沒有相關定義
適用場景:
用于撤銷場景:①刪除操作(簡化刪除流程里彈出對話框的流程);②用于做出重大決定后的撤銷操作,如清空全部數據和取消綁卡;
用于查看,添加,修改等打斷現流程的操作,如①收藏后查看落地頁;②收藏后修改存放的文件夾。
樣式說明:
Android Snackbar顯示時長為3秒;iOS為自定義
Android Snackbar顯示在頁面底部;iOS為自定義,左右居中顯示
輕操作文案應為陳述句且盡量簡短,結尾不使用標點符號
(3)浮層(適用于如日夜間模式,隱私模式等帶有功能性質的輕量提示,不影響現流程。)

適用場景:
功能(模式):日夜間模式;隱私模式;無圖模式;xxx模式
重要提示:支付成功/失敗;支付loading(顯示時長由自身決定)
樣式說明:
浮層結構為icon+文案或占整個頁面
若干秒后自動消失
浮層顯示在界面整體居中顯示
浮層文案應盡量簡短,結尾不使用標點符號
(4)Toast(適用于如引起其他頁面和系統數據發生變化、失敗操作的輕量提示,不影響現流程。)

適用場景:
操作失敗(網絡異常)
頁面內數據添、刪除加成功導致其他頁面數據發生變化,如推薦新聞
無法操作時的輕量提示
其他頁面數據發生變化,如下載完成、失敗
樣式說明:
Android Toast使用系統默認樣式;,iOS Toast使用自定義樣式
Android Toast顯示時長為3秒;iOS為自定義
Android Toast顯示在頁面底部且左右居中,iOS Toast為自定義
Toast文案應為陳述句且盡量簡短,結尾不使用標點符號;
(5)無提示(操作后頁面有明顯的變化且不會對用戶其他方面造成影響,不影響現流程。)
適用場景:頁面內數據添加,刪除成功
哪個場景下給提示?
哪個場景下不給提示?
這也是一個很好的問題。
舉個刪除單條歷史記錄的例子,如果歷史記錄與用戶其他信息無耦合,在刪除一條時,頁面里明顯消失了該條記錄,這已經是一個很明顯的提示了,這時候就不需要再彈Toast告知了。
舉個個性化推薦的例子,由于每條數據都和其他數據耦合在一起,如果用戶刪除一條數據時,他的目的不僅僅是刪除這條數據,還有對于這類數據不感興趣,雖然頁面里明顯消失了該條數據,但也需要告知用戶再也不推薦類似消息了。
舉個取消關注的例子,用戶是對該內容源不感興趣才確認取消關注的,但很多應用都覺得用戶好像不知道取消關注后再也收不到相關內容源了,一定要用對話框告訴用戶“取消關注后就再也收不到相關內容”,簡直加大了用戶取消關注的阻力(這就是產品經理希望的)。可以嘗試用snackbar的形式,當用戶取消關注后,彈出一條snackbar,告訴用戶“再也不關注該內容源”,后面增加一個撤銷。當用戶真的是誤操作時,他可以選取撤銷重新添加該內容源,不是的話,也減少了用戶再次確認的步驟,體驗上比對話框形式好很多。
提示很簡單,但如何使用和設計起來還真的有點難度,希望看完后對大家以后使用提示時有所幫助。






掃一掃關注微信公眾號

掃一掃訪問手機站

掃一掃打開小程序