在視差滾動網頁的設計上,無論是移動端還是桌面端,如今的設計師都有了足夠深入的探索,并且對于功能和體驗上的挖掘,都有了比較成熟的經驗。無論是導航懸停式的滾動還是水平滾動和分屏3D特效,視差滾動這一設計趨勢已經深刻地影響到了如今的UI設計。今天的我們將要推薦10個頗為值得學習的視差滾動網頁設計作品,它們在設計上都有其獨到之處。
視差滾動特效是用戶在滾動頁面的過程當中,頁面中不同元素隨之進行不同速率的運動,所營造出的接近3D的視覺效果。視差一詞源于希臘語中的“Parallaxis”,意為變化,視差本質上是一種錯覺,實際上它也僅僅只是一種特殊的效果。前景元素之間、前景和背景之間運動速率的差異造就了這種效果。視差滾動特效為網站和APP營造出無縫順滑的用戶體驗,這也是它的價值所在。

Fluttuo 的頁面設計足夠優秀,流暢的動畫,鮮明的色彩對比,干凈的界面中文本字體顯得華麗又沉穩,整個網站的視覺在最優秀的電商網站中,也算得上是突出。而視差特效的加入,則讓整個網站的瀏覽和購物體驗再一次提升。
網站背景和前景的元素位于不同的圖層,當預先加載的前景元素隨著用戶滾動的時候,視差特效就出現了。背景層承載著主要的內容,塑造整體風格,而前景的元素則協同展示產品細節和主要的故事。
平滑的視差滾動特和傳送帶動畫賦予了頁面以良好的互動性,這一點和品牌“始終嘗試新材料和新設計”的精神不謀而合。

Hot Dot 的視差特效略有一點差別,它的頁面滾動方向是橫向的。頁面水平滾動的方向是從左到右,背景圖像也不是固定的,這對于設計和開發而言,都更容易實現一些。
整個網站不僅僅適合桌面端設備,而且對于觸摸屏也頗為友好,你在iOS 和 Android 平臺上也能擁有不錯的瀏覽體驗。水平的視差滾動還可以針對移動端進行響應式的適配,用戶甚至可以在移動端設備上將瀏覽方向從橫向切換為縱向,所有的屏幕內容都能相應地調整。

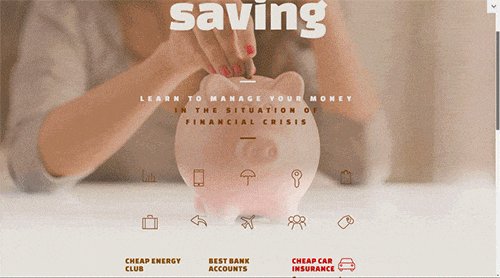
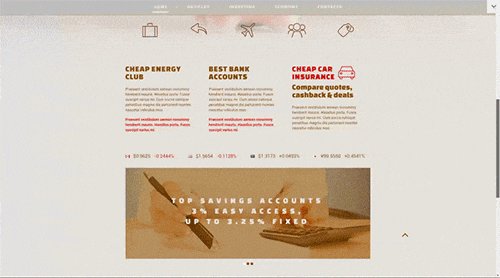
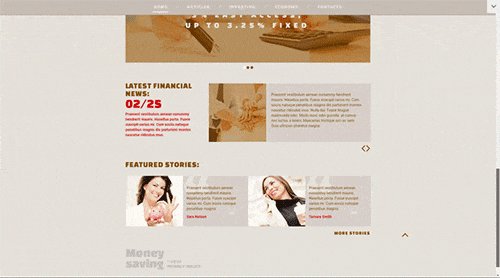
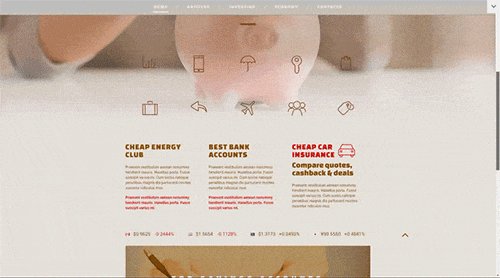
這個銀行網站模板采用了懸浮式下拉菜單欄,搭配手動控制的輪播圖和長滾動視差特效。整個模板的UI設計風格走的是簡約風,非常適合自定義修改。同時,它也采用了響應式的設計,這意味著用戶可以在不同平臺上享受瀏覽的樂趣。

Dave Gamache 的這個視差滾動網頁的Demo是一個幫助所有人了解視差滾動網站的小樣。當你瀏覽這個網頁的時候,Dave 會為我們展示所有的元素是怎么運作的,視覺元素是如何淡入淡出的,圖層是如何固定的,怎么在移動端設備上實現橫向滾動的,非常贊。
在這個Demo當中,Dave 給我們提供了這些重要的提示:

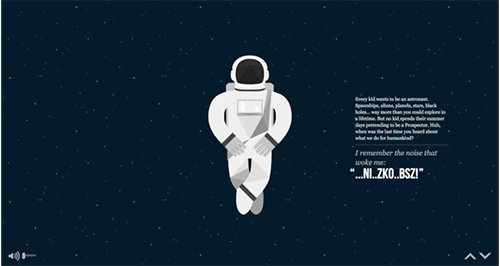
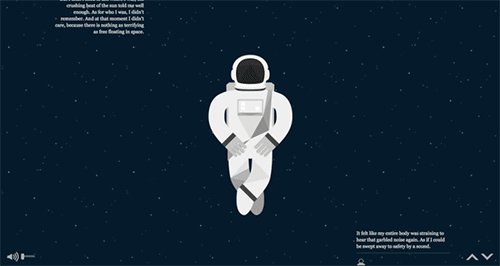
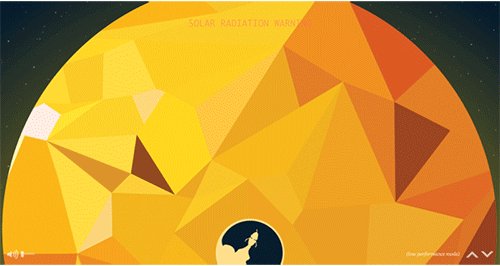
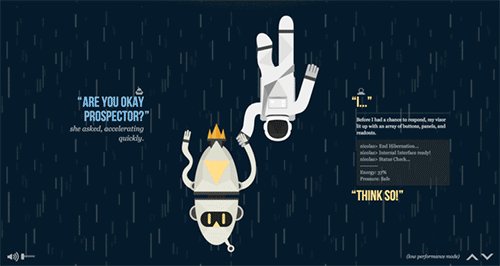
NASA Prospect 這個網頁提供了一個不錯的互動體驗,通過網頁呈現了行星采礦者的故事。在全球災變之后,NASA 派出了他們去尋找人類散落在太陽系當中的物品。
網站提供了簡單、愉悅的互動性視差效果,音頻能夠營造出貼合場景的氛圍,非常迷人。

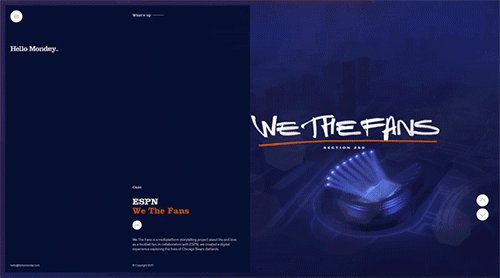
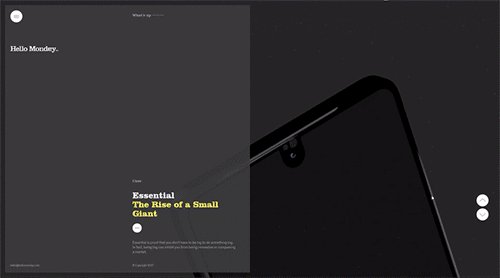
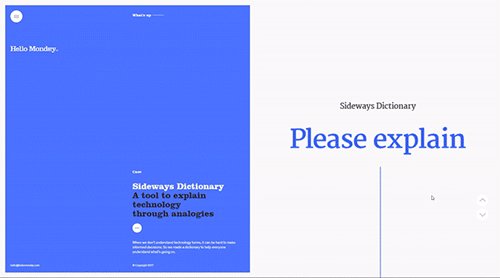
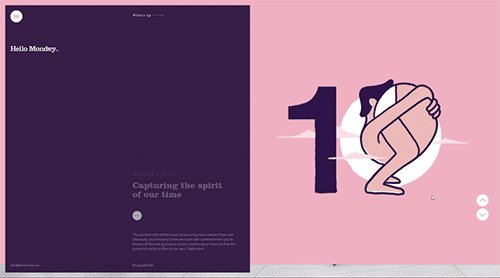
Hello Monday 這個網站創造了分屏式3D 視差特效,設計師讓屏幕的一邊用來展示設計案例,另外一邊屏幕用來展示相關的描述和細節。每個設計案例都有不一樣的視覺特征和獨特的體驗。
整個網站設計使用了頗為有吸引力的過渡效果,這些效果有助于營造無縫的視覺流和清晰的布局。不少案例都采用了鮮艷的色彩和漂亮的圖片,大膽的版式讓整個布局顯得非常有氣勢。

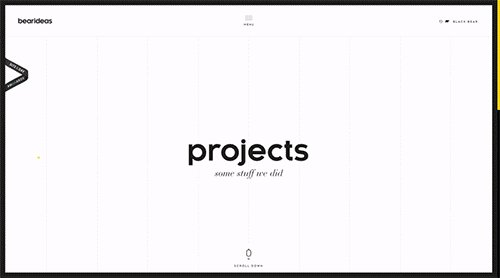
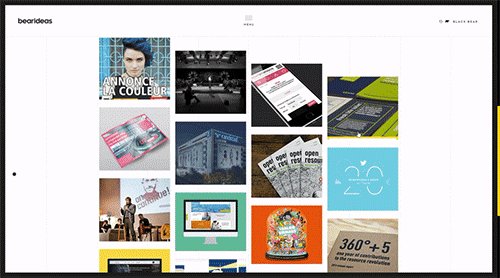
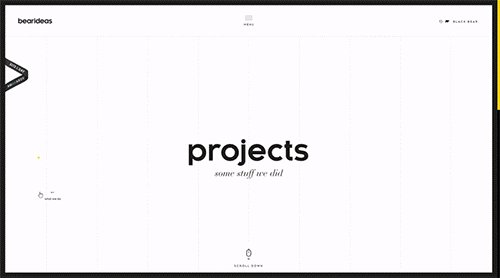
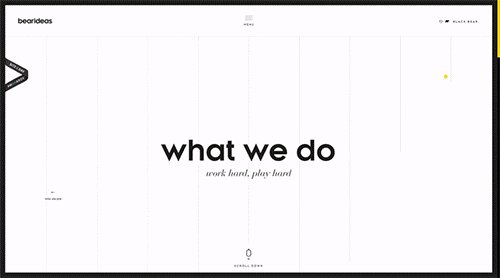
Bearideas 這個網站設計得著實太酷了!它并沒有使用很高端的設計技巧,而是使用了單純的長滾動視差特效和一些微妙的過渡效果,就創造出令人愉悅的交互體驗。他們的設計團隊在設計的時候借助卡片和大膽的色彩來營造視覺的層次感和豐富度。

“我們真的很喜歡通過故事去觸發人們的情感。”
Immersive Garden 這個網站在沒有使用3D技術的前提下,借用視差滾動和旋轉營造出類似3D的深度和沉浸式的體驗。即使界面不大,也能夠讓人覺得直觀。
這個網站會預加載許多短片,然后作為訪客你可以靈活的控制它們播放、暫停等。
這個網站最有趣的地方之一是它內置的多功能光標,你可以借助它按照不同的速度播放,控制比例和大小,非常有意思。

Valaire 同樣是借助視差特效來營造沉浸式體驗,不過它會更成規一些。網站的設計師使用了視差滾動來講述故事,網站并不是單純的垂直滾動,這讓頁面顯得更加的多變和豐富。
網頁的視差特效非常有意思,能夠觸及到用戶的感受,創造獨特的體驗。

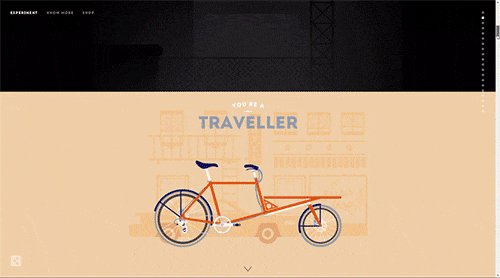
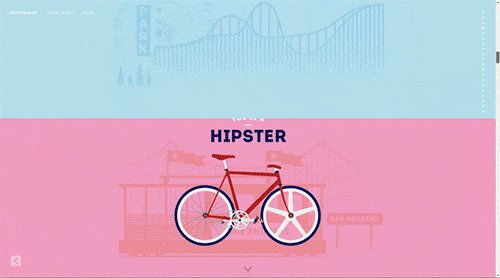
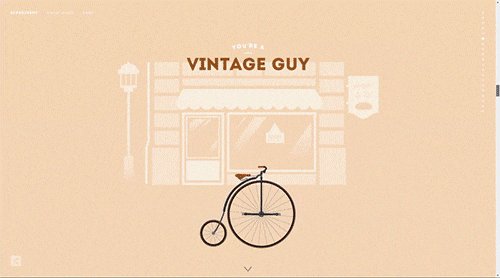
Well,雖然 Cyclemon 這個網頁排在最后,但是它并不遜于其他的另外9個網頁。這個網站簡直是將騎行愛好者的夢想給呈現了出來。當你向下滾動網頁的時候,會有不同的環境和不同的自行車呈現出來。它會讓你好奇下一屏會是怎樣的場景,會有什么樣的自行車出現,會讓你停不下來。
事實上,Cyclemon 并不是一個賣自行車的網站,它只是兩位設計師用來銷售他們設計作品的網站。但是這個網站也正是視差動效引人入勝的一個實例。






掃一掃關注微信公眾號

掃一掃訪問手機站

掃一掃打開小程序