在過去很長一段時間,蘋果都一直以自己流線型、極簡風格的工業設計聞名全球。而97年喬布斯帶著NeXT團隊榮歸蘋果之后,這家傳奇企業重獲新生,它的高速發展的這個階段也和互聯網快速普及的20年有著高度的重疊。因此,蘋果官方網站正式上線之后,它的設計風格也在過去20年間迎來了巨大變化,你可以在每一次設計的轉型和改變中看到蘋果變革的軌跡。
得益于“互聯網檔案館”(the Internet Archive)所收集的網頁歷史數據,我們將首次得以以時間線的方式大致了解一下蘋果官網在這些年來的設計風格變化。

需要指出的是,雖然蘋果早在1987年就注冊了Apple.com的域名,但我們只拿到了1997年之后的清晰截屏。正好,讓我們仔細觀察一下喬布斯回歸之后的蘋果,官方網站是如何變革與進化的。以下是具體內容:

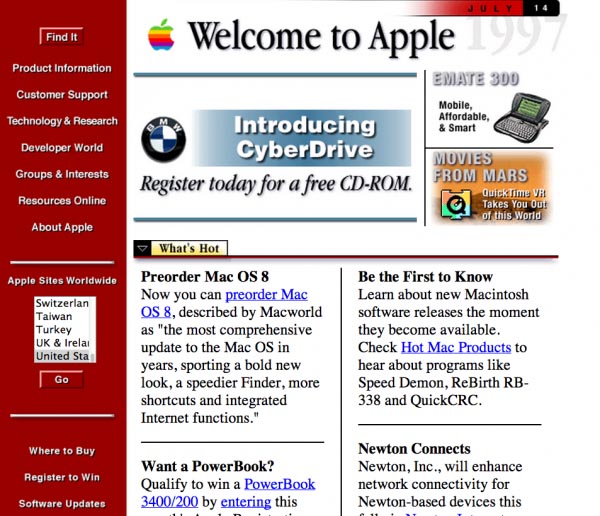
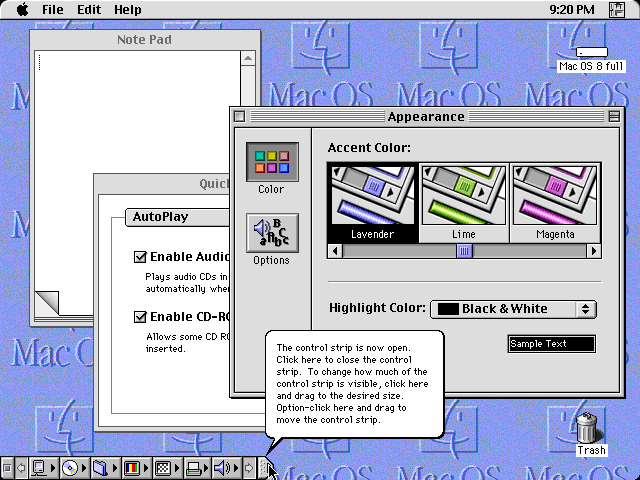
1997年時的蘋果主頁看起來就和一份彩色報紙一樣。這是令人振奮的一年,喬布斯重回公司,去掉冗余的產品線,Mac OS X開始進入醞釀階段。這時候蘋果官網的視覺設計受限于時代,同時也受到當時的Mac OS 8的設計語言的影響。看看Mac OS 8的設計,你就明白了:


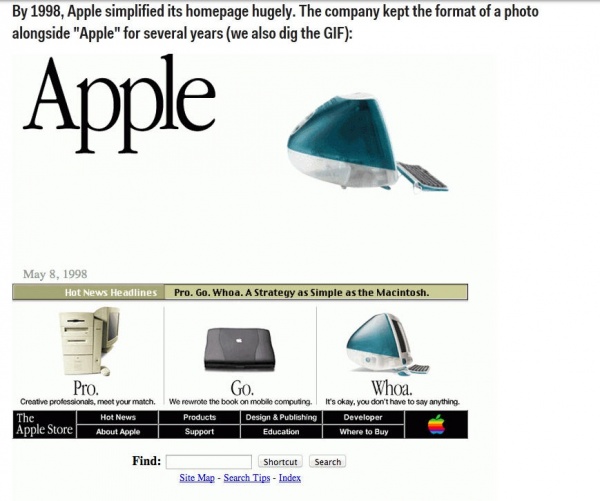
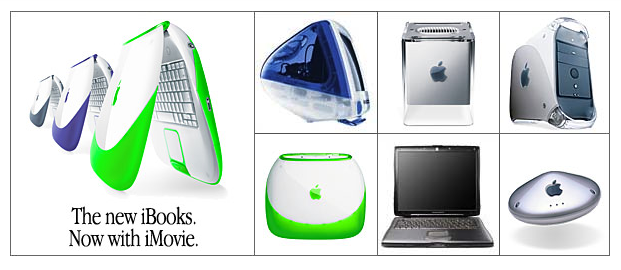
1998年時,蘋果對自己的官網進行了大幅精簡,并在主頁用大量空間突出了全新iMac的廣告。此時蘋果主打的iMac產品為iMac G3,也就是電影《喬布斯》結尾處喬納森手稿上的那臺線條流暢,充滿浪漫主義氣息的半透明外殼的一體機。在這張網頁截圖中,我們可以看左下角充滿濃郁90年代風格的電腦主機和筆記本,和iMac G3形成鮮明的對比,所以人們將蘋果由此開始的這個階段戲稱為蘋果的“浪漫主義時期”。簡潔與浪漫匯聚于此,我們在這張98年的網頁上看到了喬布斯追求的簡潔與艾維早期設計中的浪漫與精致。

不同于喬納森之前設計的Newton系列掌上電腦的90年代工業風,從iMac G3開始,這個英國人開始把他內心的另一面呈現在產品上。

1999年,蘋果在官網上力推當時最新推出的iBook系列筆記本電腦。今天,我們將這款線條柔和色彩活潑的筆記本親切的稱為“貝殼機”,蘋果的臺式機和筆記本產品線全部更新換代,在喬布斯和喬納森的主導下,蘋果幾乎全部產品線(高端的Powerbook系列筆記本除外)都開始在工業設計上融入多彩的元素,使用晶瑩剔透的高品質工程塑料來制作外殼。在99年的這張網頁截圖上,我們可以看到底部中央的AirPort和左側的高端工作站 Mac Pro G3 也使用了同樣的設計語言。

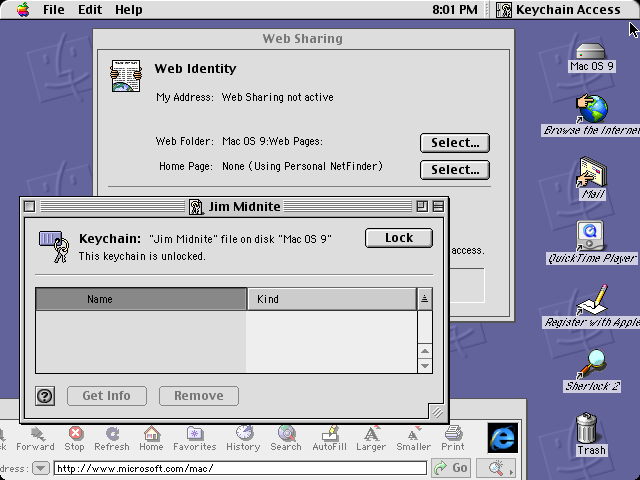
而于此同時,Mac OS 9也在同年推出,設計上延續了Mac OS 8,但是你可以在用色和字體上看出,這一次的升級在視覺上更加現代了,圖標和UI控件的細節打磨得更加細膩了。當然,這種改變是離不開硬件風格改變的影響的。

但是別忘了,蘋果是出名的講究軟硬件一體化設計的公司,Mac OS 9的溫吞升級的背后正醞釀著一次革命性的改變。OS X 要來了。

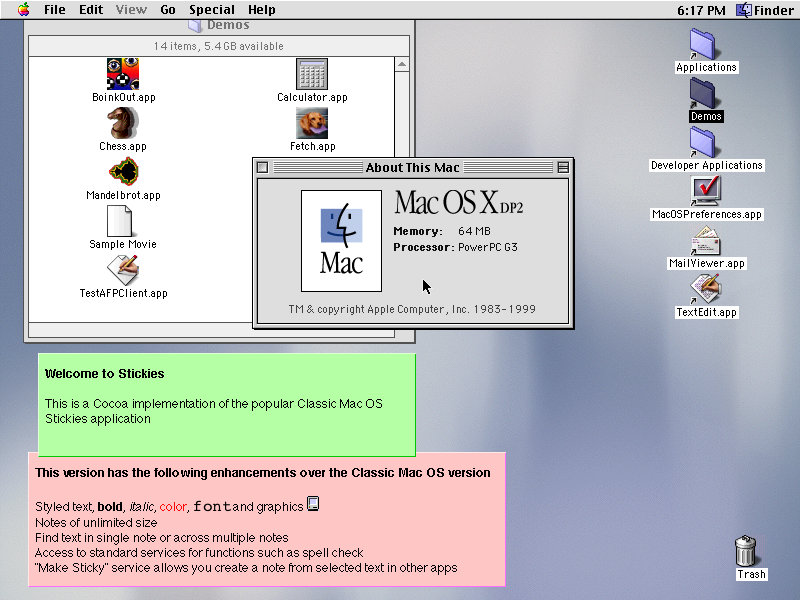
2000年時,蘋果在自己的官網主頁設計了一個頂部導航欄,而這一設計一直沿用到了現在。更令人難忘的是頂部導航欄所制作出的水滴質感,也許我們今天看并沒有太深的感受,但是這種名為Aqua(拉丁語,水)的設計風格,是整個UI設計發展史上的一個重要里程碑。這一切要從Mac OS X的開發說起。

Mac OS X DP2,也就是第二個開發預覽版。
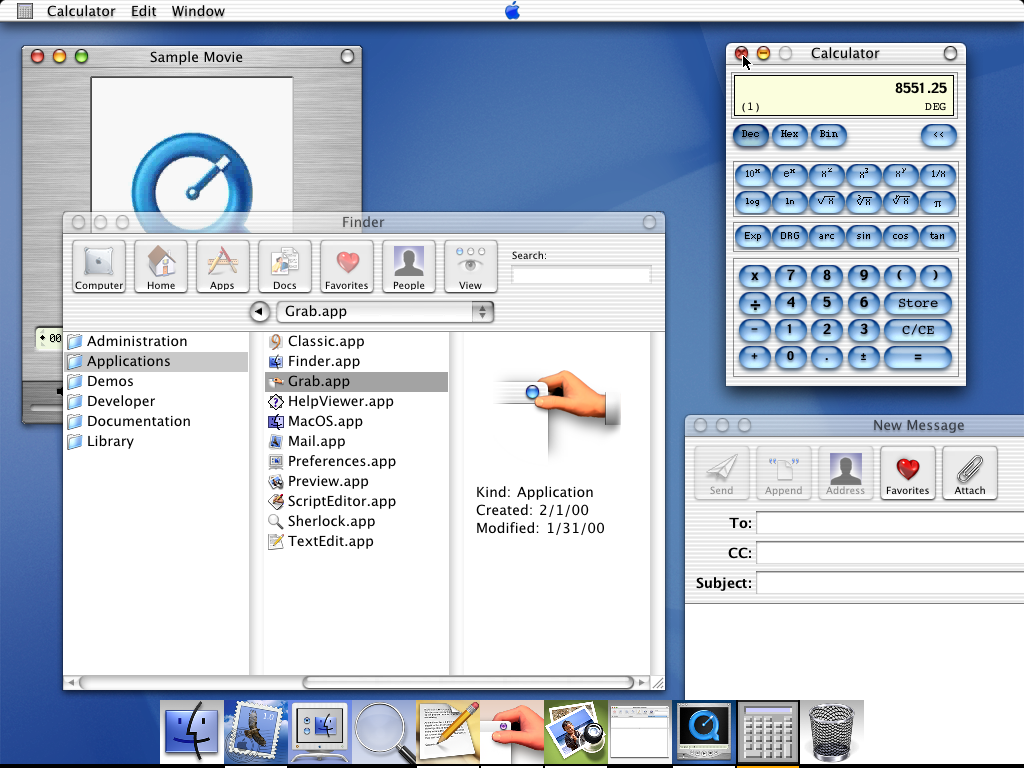
Mac OS X的開發是艱難的。喬布斯帶來的NeXT公司的操作系統團隊和蘋果本身的開發者加在一起有150人之多,他們在喬布斯回歸之后就走到了一起,傾盡全力,結合NeXT的NextStep操作系統的內核和Mac OS的設計,打造下一代的系統。在喬布斯的暴君式的咆哮和無數次的打回重做之后,開發團隊終于在Mac OS X第三個開發版上作出了革命性的設計:

Mac OS X DP3
魯賓斯坦曾回憶,Aqua的設計語言是從窗口右側的滾動條開始的。在喬布斯否定50多次之后,湛藍色水滴式的滾動條第一次讓他難得地點頭稱贊。從這一刻開始,蘋果在UI設計上開始從打磨水滴質感開始“抄現實”,擬物化設計之路也由此展開。沒有設計師不知道“擬物化”,但是千萬別忘了,這一切是從一個滾動條開始的。(不可否認,廣泛意義上的擬物化在幾千年前就有了,但是旗幟鮮明地將其以設計語言的形式呈現在UI設計上,并影響全世界的,是Aqua,是Skeuomorph)

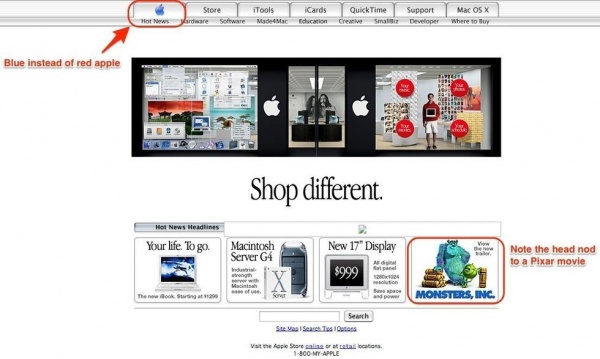
2001年對于蘋果而言是重要的。隨著Mac OS X的正式發布,標志性的Aqua設計風格也影響了蘋果的Logo設計,蘋果終于在自己的官網的去掉了以往一直使用的巨型“APPLE”文字,并將左上角的紅色蘋果Logo更換成了藍色。喬布斯治下的皮克斯通過幾部動畫電影獲得了巨大的成功,影響世界的蘋果商店也開始開門迎客,Max OS X開始正式發布,這三件事情對于喬布斯和蘋果而言,都意味著光明的未來。最重要的是,4年漫長的馬拉松之后,蘋果電腦的軟件和硬件在設計上在這一刻融合于一體。

隨著G4世代的產品發布,蘋果的“浪漫主義時期”走向終點,更富于現代主義特色的白色開始替代彩色,蘋果悄然進化。

而在2002年,蘋果的產品設計開始大規模地使用白色和銀色。當年主推的iPod就是前白后銀的工業設計,它于2001年10月23日正式發布。這也就難怪,官網首頁上的藍色蘋果Logo被更換成了銀色。網頁左下角的iMac G4就是著名的“臺燈”,工業設計的靈感來源于喬布斯家后院的向日葵,屏幕后背的金屬軸定位感極強,柔和的曲線和金屬臂結合在一起,現代感極強。無獨有偶,初代iPod也將轉輪設計成機械結構,初代的iTunes的UI也使用了金屬拉絲的紋理來點綴。蘋果的“現代主義”設計,在2002年基本成型。

iPod + iTunes 讓數字音樂給傳統音樂產業送終,而2002年的這個網頁又何嘗不是開啟戰役的沖鋒號呢?

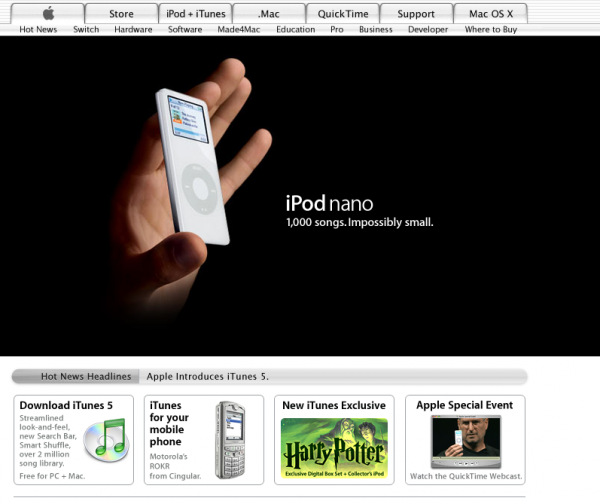
在此之后,蘋果一直在官網最顯著的位置以巨大的空間著重推薦自己的最新產品。圖中便是2005年時候的蘋果官網截圖,這正式當時主推的產品iPod Nano。在這一年,蘋果在年初發布了低端的iPod Shuffle,年底則發布了中端的iPod Nano,配合經典的iPod,正式布局完成。

這個階段,蘋果在網頁設計上不再拘泥于白色背景+產品圖的經典搭配,更具有包容性。難道不是么?不信看網頁底部,那款Motorola E1就是蘋果與Moto合作的產物——“iTunes手機”,在蘋果的開拓史上,也算是獨一無二了。

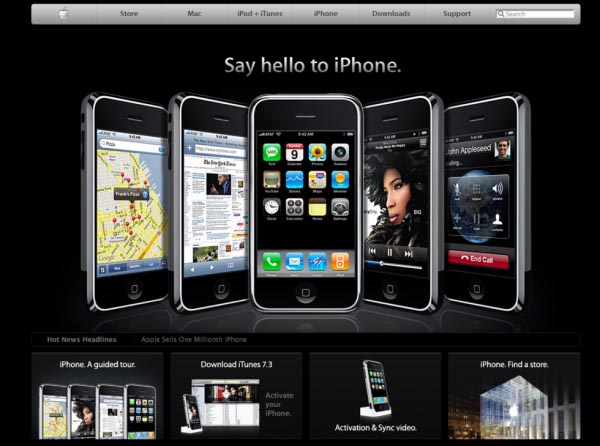
在2007年中期,蘋果再次對官網的頂部導航欄進行了重新設計,而當年的主角毫無疑問是橫空出世的iPhone。我們都很清楚這款產品的意義有多重大。極具代表性的圓角矩形圖標,將擬物化設計推向整個世界。這個內部代號為“Purple”的智能手機催生了Android,也為摩托羅拉、Nokia和黑莓的沒落埋下了伏筆。

iPhone有多經典?看看iPhone 6和iPhone 6 Plus 你就明白。

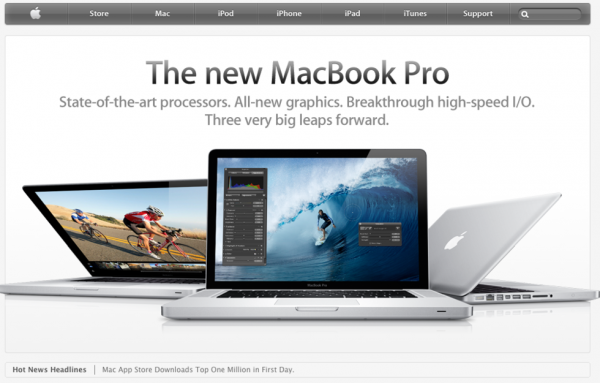
蘋果的這一官網設計方案此后一直沒有迎來巨大變化,圖中便是2010年蘋果推出iPad時的官網截圖。穩定積累又何嘗不是好選擇呢?須知只有量變,才能引起質變。2010年蘋果發布了傳奇的iPhone 4,并且用iPad向世界證明這家公司能設計出真正易用的平板電腦。

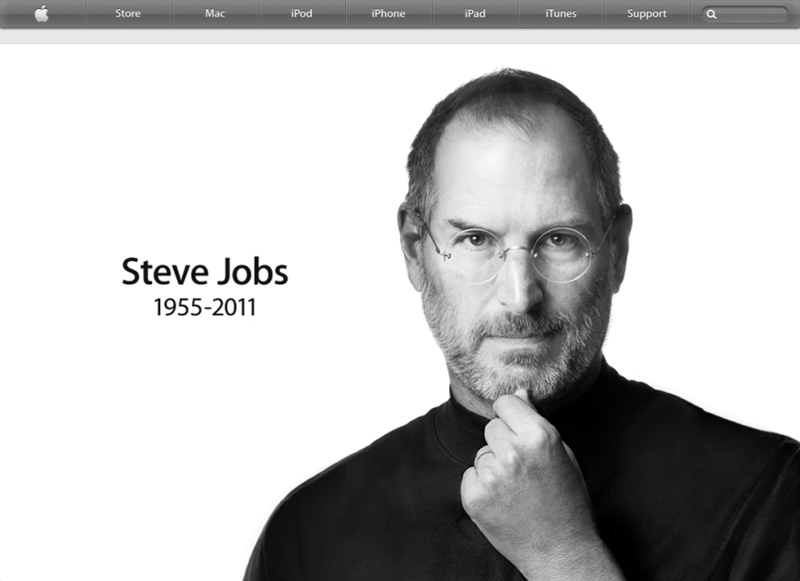
2011年時,蘋果對頂部導航欄采用了更加深色的基調,搜索欄也變得更加簡單。這是在這一年,喬布斯也走到了人生的盡頭。iPhone的工業設計和下一代的iOS設計也開始在蘋果內部立項研發。一個時代結束了,改變也即將發生。

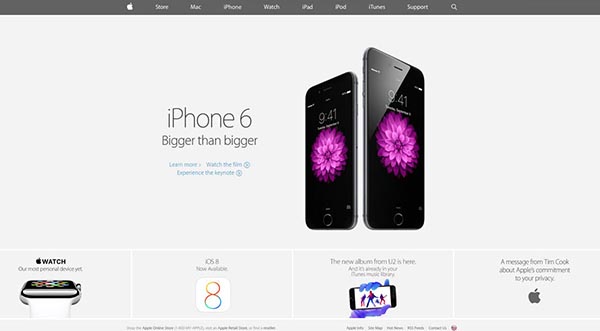
圖中便是蘋果如今官網主頁的設計方案。iOS7發布之后,“蘋果式扁平”也運用到了網頁設計上。單頁設計、動態加載、視差滾動等各種新技術都能蘋果官網上找得到。所以,“蘋果式”的扁平化設計,并不是看起來這么簡單。iPhone 6 Plus 和 Apple Watch 一大一小也像全世界宣告蘋果在設計上的不拘一格。






掃一掃關注微信公眾號

掃一掃訪問手機站

掃一掃打開小程序