有一些設(shè)計(jì)者,經(jīng)過(guò)一輪艱辛做了一個(gè)很少元素并看上去不錯(cuò)的網(wǎng)頁(yè),或者他們做的網(wǎng)頁(yè)最后看上去不會(huì)很”復(fù)雜”。網(wǎng)上有很多關(guān)于極簡(jiǎn)設(shè)計(jì)用在網(wǎng)頁(yè)上的文章,這篇文章目的是指導(dǎo)你如何讓你的網(wǎng)頁(yè)設(shè)計(jì)做到華麗卻不失內(nèi)涵。
最重要的是,我們將為你展示一系列的設(shè)計(jì),讓你從中體會(huì)為什么一些設(shè)計(jì)可以做到這樣的效果而另外的一些卻不能。
極簡(jiǎn)設(shè)計(jì)被描述成將最基本的元素呈現(xiàn),并摒棄所有多余結(jié)構(gòu),色彩,圖形和其他素材的設(shè)計(jì)方法。
其目的是使主要內(nèi)容浮出并成為聚焦點(diǎn),從視覺(jué)角度出發(fā),極簡(jiǎn)設(shè)計(jì)意味著要沉靜并將最基本的元素作為中心思想。
設(shè)計(jì)起源于瑞士而后廣泛應(yīng)用各種媒介:平面設(shè)計(jì),建筑,音樂(lè),文學(xué),繪畫(huà)等等領(lǐng)域,而最近更在網(wǎng)頁(yè)的設(shè)計(jì)上盛行。盡管極簡(jiǎn)設(shè)計(jì)已在數(shù)十年前起步,早期的互聯(lián)網(wǎng)并沒(méi)有把它付諸實(shí)踐。沒(méi)有旋轉(zhuǎn)的圖形,選取框和夸張的色彩,網(wǎng)頁(yè)設(shè)計(jì)混亂而沉冗。
我們將為你介紹極簡(jiǎn)設(shè)計(jì)的基本準(zhǔn)則。即使你不是追求極簡(jiǎn)審美,你也會(huì)通過(guò)這里來(lái)簡(jiǎn)化你的設(shè)計(jì)。
就如人們常提及的那樣,極簡(jiǎn)主義會(huì)在最前部帶出最重要的內(nèi)容并為用戶(hù)最小化一切干擾。如果某一頁(yè)有過(guò)多結(jié)構(gòu),用戶(hù)會(huì)對(duì)每個(gè)元素的位置感到疑惑并曲解其本意。一個(gè)極簡(jiǎn)設(shè)計(jì)會(huì)將焦點(diǎn)直接放在內(nèi)容上。
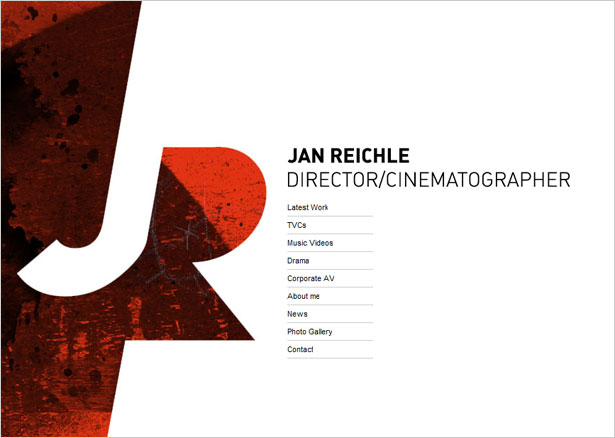
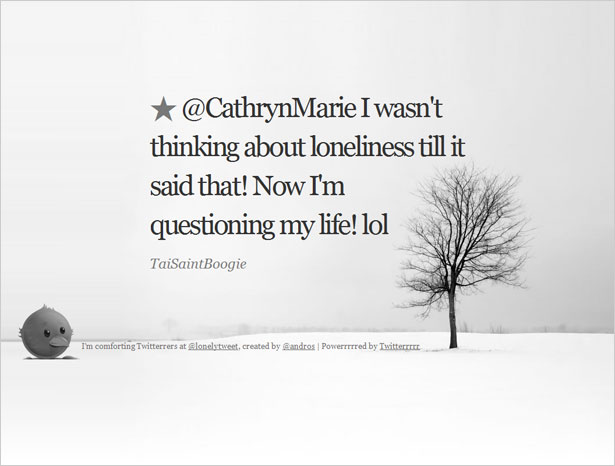
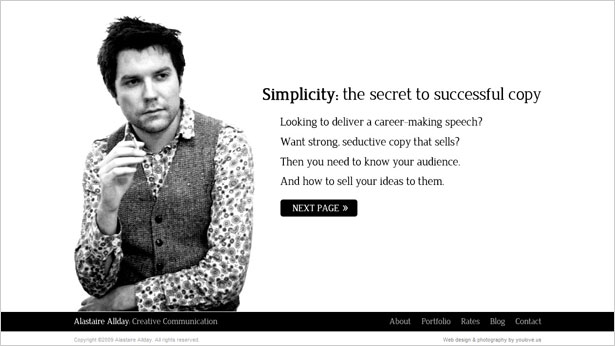
舉例說(shuō),任何黑白組合的設(shè)計(jì)都會(huì)吸引用戶(hù)的注意力。顏色自身會(huì)成為焦點(diǎn)。讓我們看看這個(gè)特別的例子。

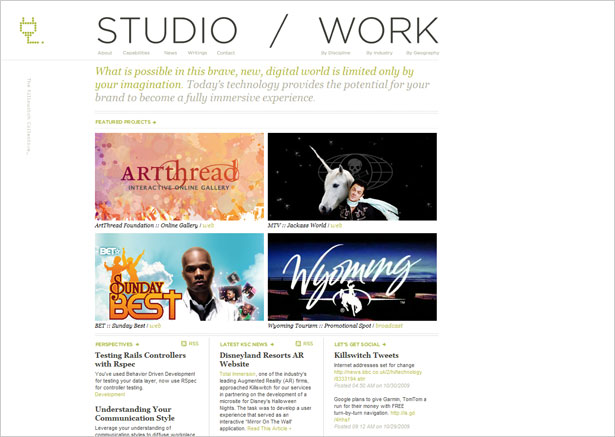
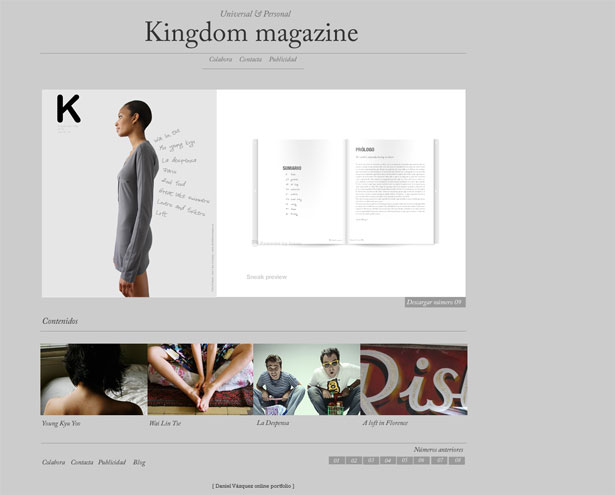
或許你已經(jīng)看過(guò)這類(lèi)設(shè)計(jì):?jiǎn)渭兊陌咨尘埃粔K內(nèi)容還有一個(gè)圖案。圖案包含色彩,結(jié)構(gòu)和設(shè)計(jì)者的品牌和身份。由于這個(gè)特別圖案的復(fù)雜性,其他在這個(gè)頁(yè)面上的內(nèi)容被忽略,顯得不重要,最小化內(nèi)容使設(shè)計(jì)者達(dá)到完美的平衡。
創(chuàng)作極簡(jiǎn)設(shè)計(jì)的第一步,或說(shuō)是僅僅簡(jiǎn)化布局,并不是簡(jiǎn)單地刪掉大部分圖片,而是重新考慮內(nèi)容并摒棄空洞內(nèi)容。只有這樣才能使頁(yè)面上最重要的元素發(fā)揮作用。就如你計(jì)劃做一個(gè)網(wǎng)頁(yè),你先要把你想要的內(nèi)容寫(xiě)下來(lái):圖標(biāo),介紹,導(dǎo)航條等等。然后把那些不需要的部分刪掉。能舍棄的盡量舍棄。
以下的內(nèi)容或許你是不需要在網(wǎng)頁(yè)上一一列出的(單獨(dú)作一個(gè)部分),記住這只是一個(gè)指導(dǎo)。需求因人而異,以下的明細(xì)并不能以偏概全,希望大家能各取所需。
1、社交媒體的圖標(biāo)或圖案
2、標(biāo)題和補(bǔ)充說(shuō)明
3、”專(zhuān)題”,”偏好”,”最近”(包括了Twitter和RSS訂閱)之類(lèi)的條目
4、頁(yè)面多于3個(gè)部分(例如”簡(jiǎn)介”,”關(guān)于”,”服務(wù)”)
5、次導(dǎo)航頁(yè)
以上所提及的東西并不是要你去減少網(wǎng)頁(yè)的內(nèi)容,而是為你提供一個(gè)參考去裁減網(wǎng)頁(yè)中的累贅元素,從而突出主要內(nèi)容或者用一種更為簡(jiǎn)單的排版方式去把各個(gè)元素更好地結(jié)合成整體(舉例說(shuō),把媒體鏈接放到”關(guān)于”或者簡(jiǎn)介部分)。你也可以把內(nèi)容分布在不同的頁(yè)面,把它們細(xì)分說(shuō)明。
要想把設(shè)計(jì)簡(jiǎn)化,極簡(jiǎn)設(shè)計(jì)必須要求結(jié)構(gòu),顏色,形狀,線(xiàn)條,內(nèi)容,文字都要精簡(jiǎn)。工具欄上盡管會(huì)讓你覺(jué)得乏味,但是相對(duì)把所有內(nèi)容全盤(pán)托出,讓唯一的重點(diǎn)呼之欲出更吸引用戶(hù)眼球。選好要主要的內(nèi)容,并以之作為你設(shè)計(jì)的重心來(lái)提醒自己。
通過(guò)瀏覽下列的展示,你會(huì)發(fā)現(xiàn)一些設(shè)計(jì)者會(huì)加很多顯眼的且微妙的顏色,獨(dú)特的排版和引人入勝的形態(tài)在里面。盡管只需要一個(gè)獨(dú)特的線(xiàn)框設(shè)計(jì)來(lái)迎合所有的元素。在一個(gè)空白的頁(yè)面創(chuàng)造一個(gè)線(xiàn)框需要額外地留心。有適當(dāng)?shù)目蚣埽惚憧梢岳脤哟危虐鎭?lái)制造出視覺(jué)的沖擊。

構(gòu)建框架,請(qǐng)遵循以下步驟:
1、選定你真正需要的內(nèi)容。
2、列出優(yōu)先考慮的內(nèi)容,分清主次。
嘗試為你的框架作幾張草圖,去感受下好的視覺(jué)層次是怎樣得出來(lái)的。當(dāng)你得出這個(gè)框架,考慮一下怎樣使布局具有美感。例如,你的圖標(biāo)要上顏色但是這個(gè)設(shè)計(jì)你不會(huì)在其他地方重新使用,你必須為這些作出說(shuō)明。
空是極簡(jiǎn)主義的同義詞。無(wú)論你多有創(chuàng)意,極簡(jiǎn)設(shè)計(jì)絕對(duì)不能離開(kāi)”一片空白”的。在頁(yè)面上出現(xiàn)的元素的空間布局需要得到平衡。
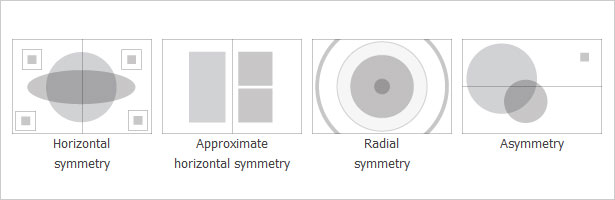
平衡,對(duì)齊,對(duì)比是極簡(jiǎn)主義的三大要領(lǐng)。累贅的內(nèi)容可以用空白和適當(dāng)?shù)臉?gòu)圖所取代,設(shè)計(jì)的基本原理要求必須非常謹(jǐn)慎地處理這個(gè)問(wèn)題。
確保你的設(shè)計(jì)堅(jiān)持這些準(zhǔn)則便不需要補(bǔ)充額外的視覺(jué)輔助來(lái)使用戶(hù)看上去是”完整”

與此同時(shí),你也需要牢記其他的設(shè)計(jì)基本準(zhǔn)則。在不同的選擇中反復(fù)試驗(yàn)以達(dá)到最好的效果,你可以看看”設(shè)計(jì)的準(zhǔn)則”以獲得更多的信息。
過(guò)度設(shè)計(jì)有時(shí)會(huì)成為習(xí)慣。無(wú)論你多想把東西設(shè)計(jì)成簡(jiǎn)單,最終的結(jié)果也是一件亂七八糟和復(fù)雜的成品。為了解決這個(gè)問(wèn)題,我們必須形成某些新的習(xí)慣。
嘗試記住下面的提示。將重點(diǎn)放在每一次培養(yǎng)習(xí)慣的時(shí)候。例如,嘗試在空白頁(yè)面前先減少和簡(jiǎn)化內(nèi)容。如果你發(fā)現(xiàn)找出中心思想是一件很困難的事情時(shí),”有些東西已經(jīng)遺漏了”首先要把累贅的東西拿走而不是加入新的內(nèi)容。
每一個(gè)極簡(jiǎn)主義的方面要求與眾不同的天賦去駕馭它。你若想簡(jiǎn)化你的設(shè)計(jì)你必須把這些準(zhǔn)則實(shí)踐。更進(jìn)一步來(lái)說(shuō),當(dāng)你應(yīng)用這里所提及的技術(shù),參考那些成品再看看你還有沒(méi)有在簡(jiǎn)化設(shè)計(jì)上有提高的空間。在你設(shè)計(jì)的時(shí)候,你要把關(guān)注點(diǎn)放在那些你不確定的東西上并讓其他設(shè)計(jì)者去指出你錯(cuò)過(guò)的東西。
下面是一些簡(jiǎn)要的極簡(jiǎn)主義的展示。看看它們各自的設(shè)計(jì)準(zhǔn)則,并留意下它們是如果打破我們常規(guī)卻立于不敗之地。
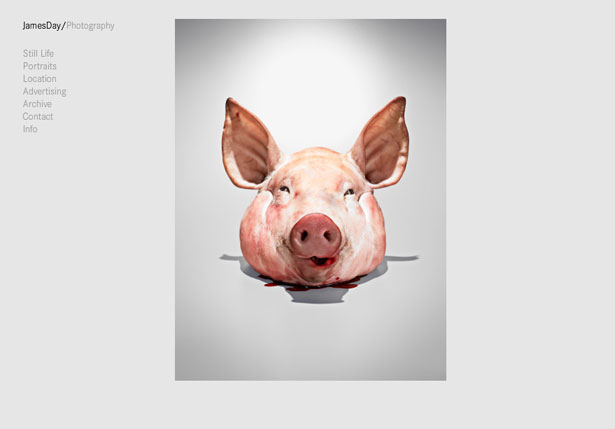
1. James Day Photo

2. Killswitch Collective

3. Lonely

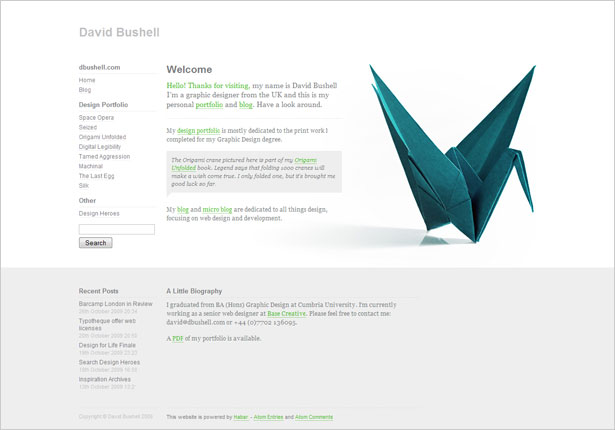
4. DBushell

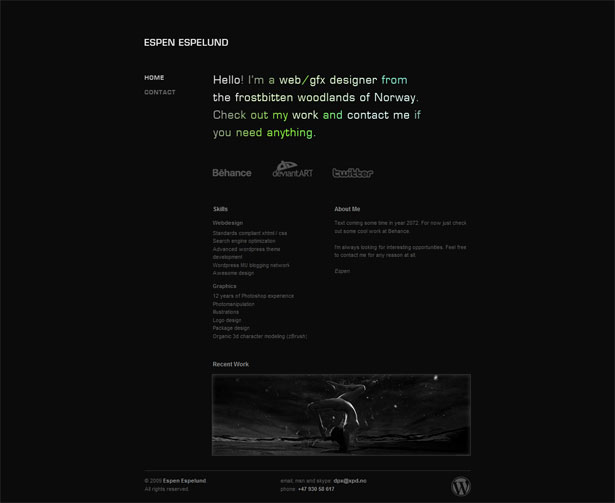
5. XPD.no

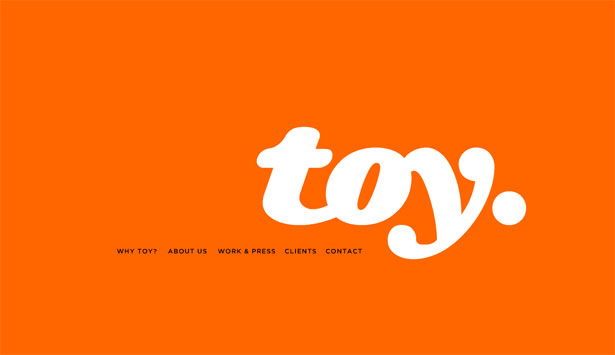
6. Toy NY

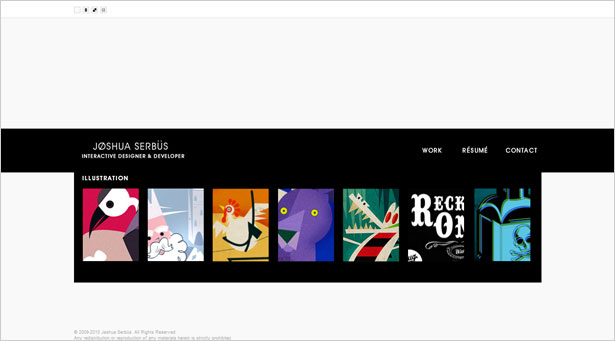
7. Joshua Serbus

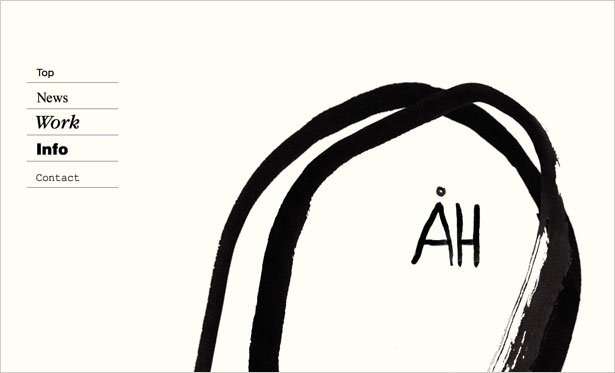
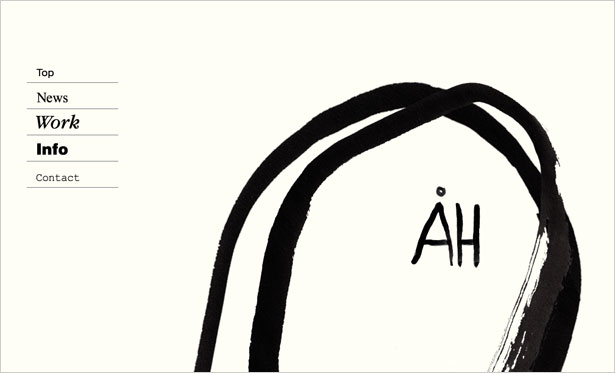
8. Ah-Studio

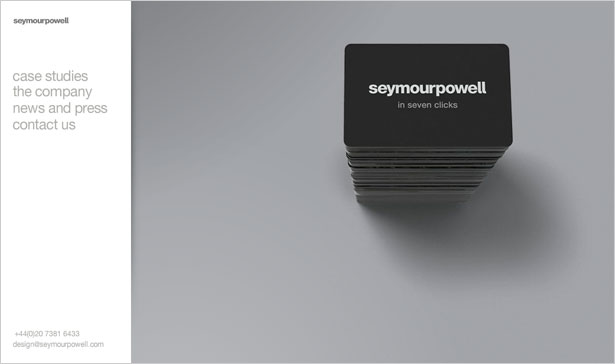
9. Symour Powell

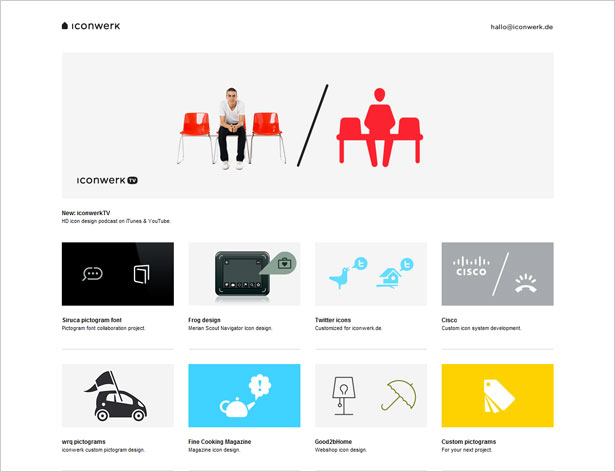
10. Icon Werk

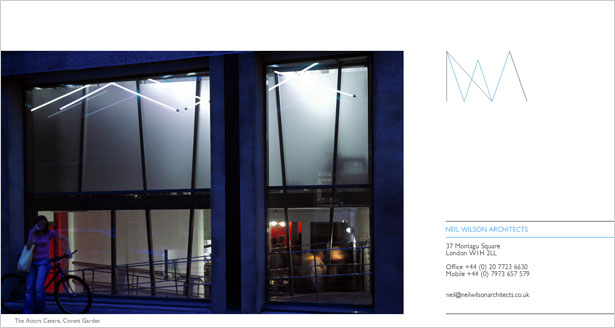
11. Neil Wilson Architects

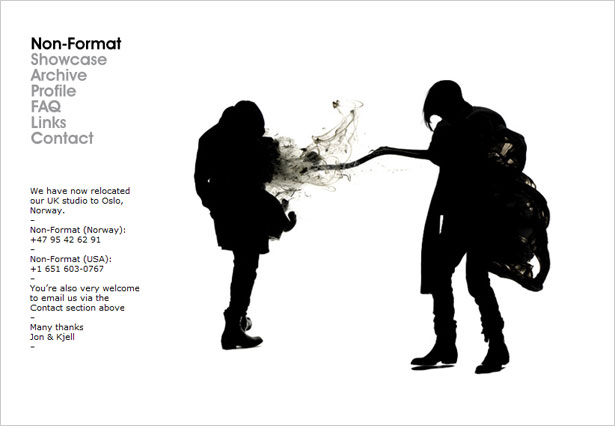
12. Non-Format

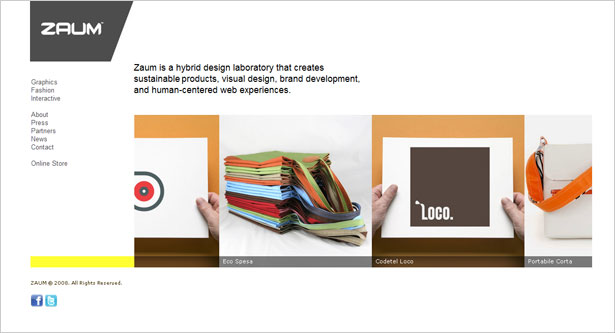
13. Zaum

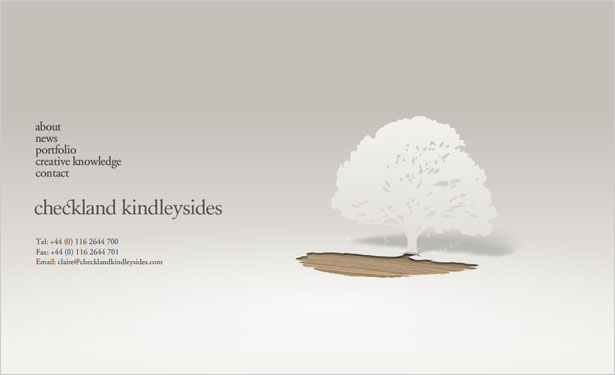
14. Checkland Kindlysides

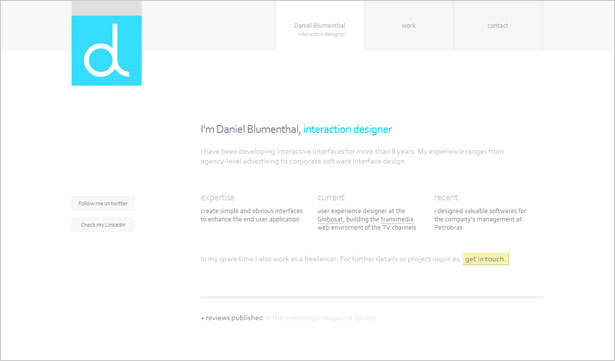
15. Blumenthal

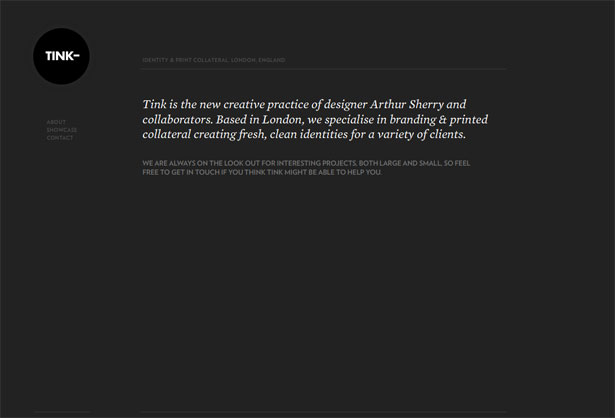
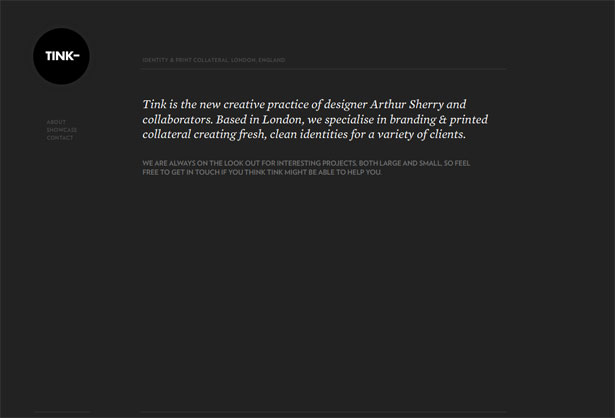
16. Tink London

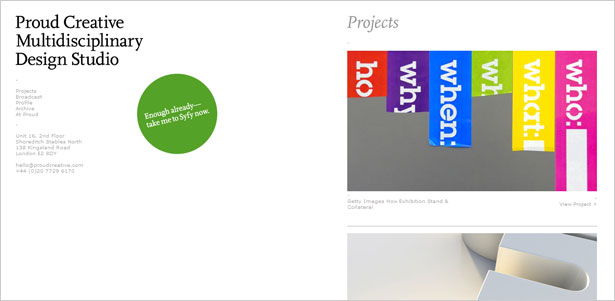
17. Proud Creative

18. Kimag

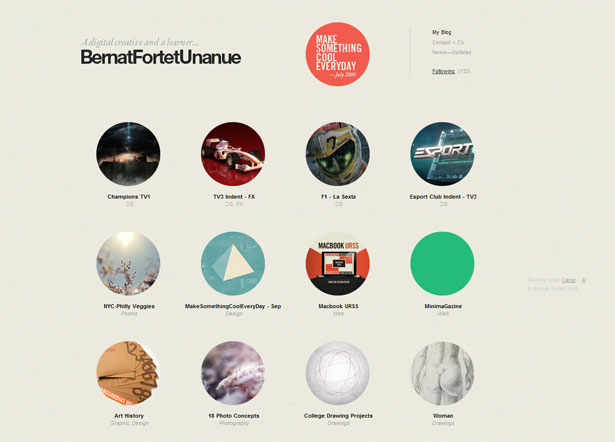
19. Bernat Fortet

20. All Day

你所接觸到的極簡(jiǎn)主義都是有它自身所特有的設(shè)計(jì)趨勢(shì)。請(qǐng)注意這些趨勢(shì),它們是提高你設(shè)計(jì)水平的試金石。我們從前人的設(shè)計(jì)布局中不但可以獲取靈感,更可以打破這些去開(kāi)創(chuàng)一條屬于我們自己的道路。
讓我們看看這些趨勢(shì)的詳細(xì)情況。
最顯著的趨勢(shì)是黑與白的延展運(yùn)用。這樣做對(duì)比最明顯不過(guò),從顏色到結(jié)構(gòu),形狀和內(nèi)容上都可以使整體布局簡(jiǎn)化,但是如果過(guò)火了就會(huì)適得其反。看看以下一些網(wǎng)頁(yè)時(shí)怎樣定義顏色的,它們是極簡(jiǎn)主義用于網(wǎng)頁(yè)設(shè)計(jì)上的佼佼者。同樣,考慮下在強(qiáng)烈顏色的應(yīng)用下怎樣達(dá)到極簡(jiǎn)主義的效果的。

基于排版為設(shè)計(jì)基礎(chǔ)的網(wǎng)頁(yè)更趨向于極簡(jiǎn)主義。
當(dāng)設(shè)計(jì)者并沒(méi)有過(guò)多的刺激用戶(hù)的元素,他們往往會(huì)用趣味的排版去突出內(nèi)容。你甚至可以只應(yīng)用一個(gè)視覺(jué)元素去排版。這是一個(gè)具有挑戰(zhàn)性的卻自成一派的技術(shù)。看看它們是如何運(yùn)用排版技巧增強(qiáng)設(shè)計(jì)效果卻仍然能保持唯一性。

有相當(dāng)一部分的極簡(jiǎn)主義設(shè)計(jì)為原則的網(wǎng)頁(yè)是以Flash為藍(lán)本的。適可而止的視覺(jué)造福于細(xì)節(jié)上的動(dòng)畫(huà)效果,例如是文本的漸出漸入的效果。同樣,F(xiàn)lash的移動(dòng)毫無(wú)疑問(wèn)會(huì)成為設(shè)計(jì)的限制。突破常規(guī)的線(xiàn)框,排版等元素的變化將會(huì)比遵循傳統(tǒng)套路的設(shè)計(jì)更容易用Flash做出你想要的效果。

極簡(jiǎn)主義的設(shè)計(jì)可以從多途徑獲取,目前我們看到的大多數(shù)都是重復(fù)的。這些趨勢(shì)會(huì)壓倒一切,當(dāng)我們?nèi)?chuàng)造任何能行之有效的趨勢(shì)時(shí),必須與抄襲作斗爭(zhēng)。任何情況下,極簡(jiǎn)主義會(huì)在將來(lái)很長(zhǎng)的時(shí)間里在美化工作上扮演重要的角色,無(wú)論對(duì)于客戶(hù)或者是你的工作,學(xué)習(xí)相關(guān)技術(shù)將可以達(dá)到立竿見(jiàn)影的效果。
如果你對(duì)極簡(jiǎn)主義并不感冒,并不要緊,這些指導(dǎo)和準(zhǔn)則能使你的設(shè)計(jì)簡(jiǎn)化,這絕對(duì)是好事!






掃一掃關(guān)注微信公眾號(hào)

掃一掃訪(fǎng)問(wèn)手機(jī)站

掃一掃打開(kāi)小程序